Acessando o Storefront
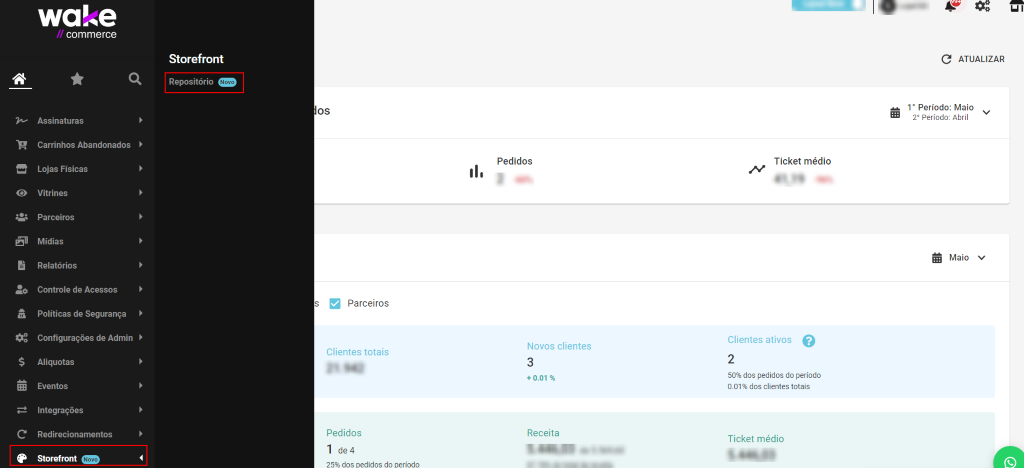
Para as lojas que estiverem com o uso disponível do Storefront, acesse o Admin da loja no menu: Storefront >> Repositório.
Caso o menu Storefront não esteja sendo apresentado no painel administrativo, basta clicar neste link e seguir com as orientações

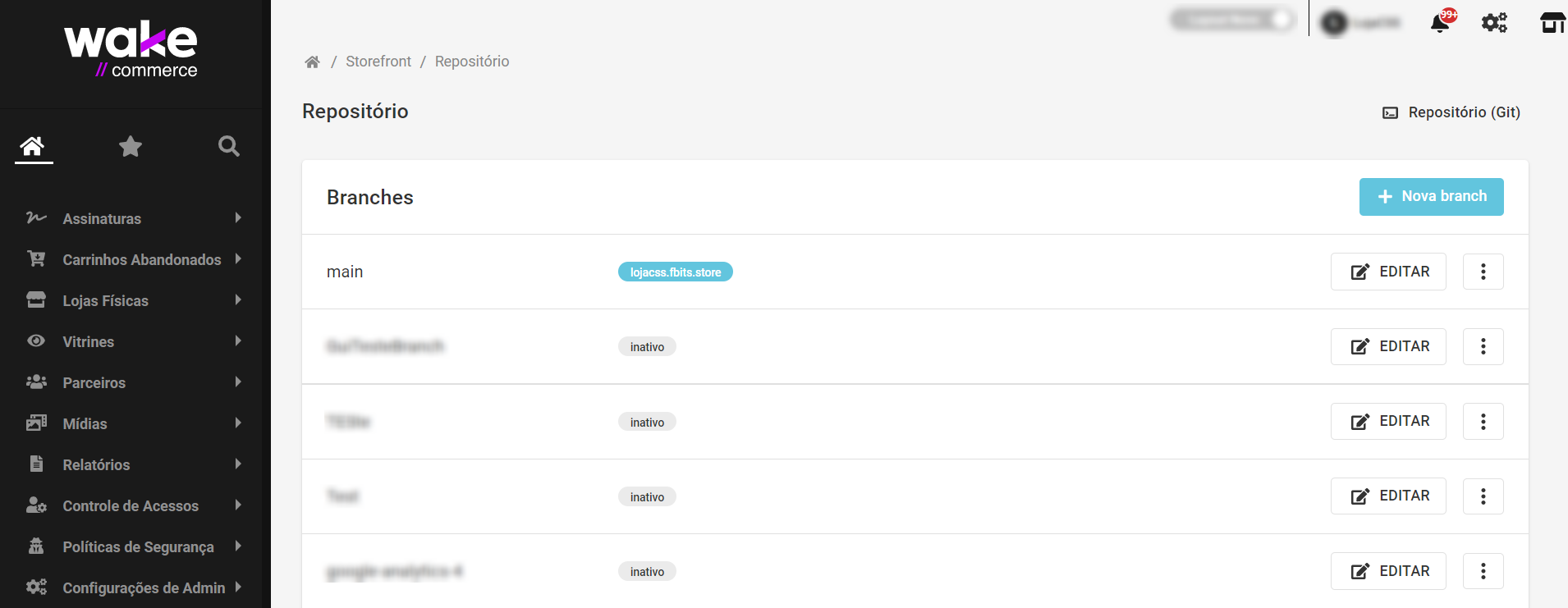
Ao clicar em Repositório, você será redirecionado para a página de gerenciamento com a branch principal chamada main e as demais branches existentes para a loja. A branch main possui todos os templates padrões da plataforma.

Criando uma nova branch
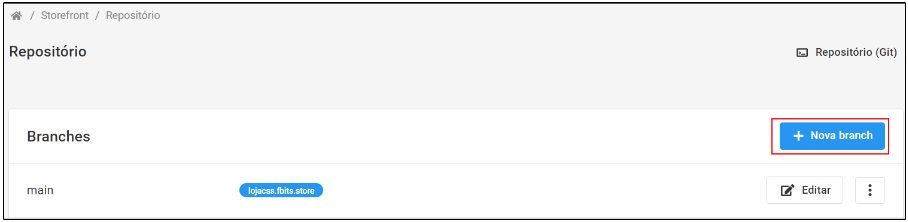
Na tela inicial do Storefront Repositório, é possível criar uma nova branch, inserindo o nome desejado, para que assim seja realizado as alterações conforme necessidade. Para criar uma nova branch, basta clicar no botão + Nova branch:

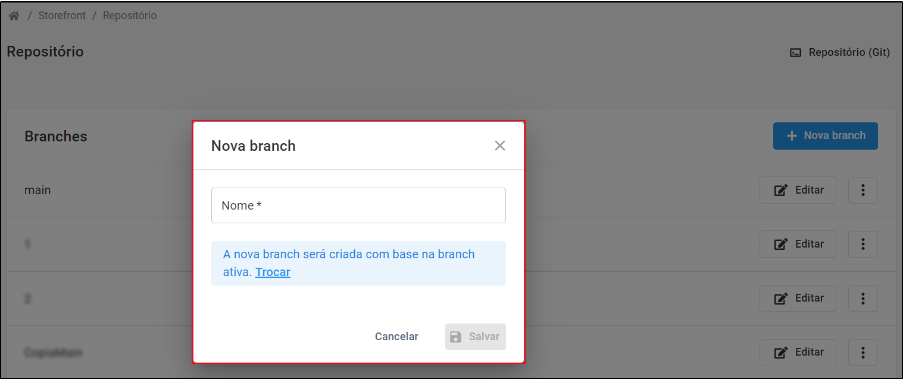
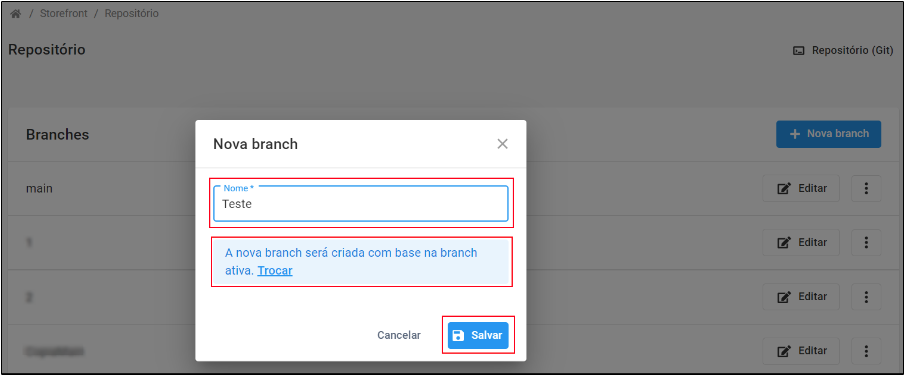
Ao clicar no botão será apresentada a tela abaixo, basta informar o nome para a nova branch e clicar em Salvar.

A nova branch será criada com base na branch ativa, porém, caso queira selecionar outra, basta clicar em “Trocar” para que sejam apresentadas as demais branches disponíveis.

Pré-visualizando a branch
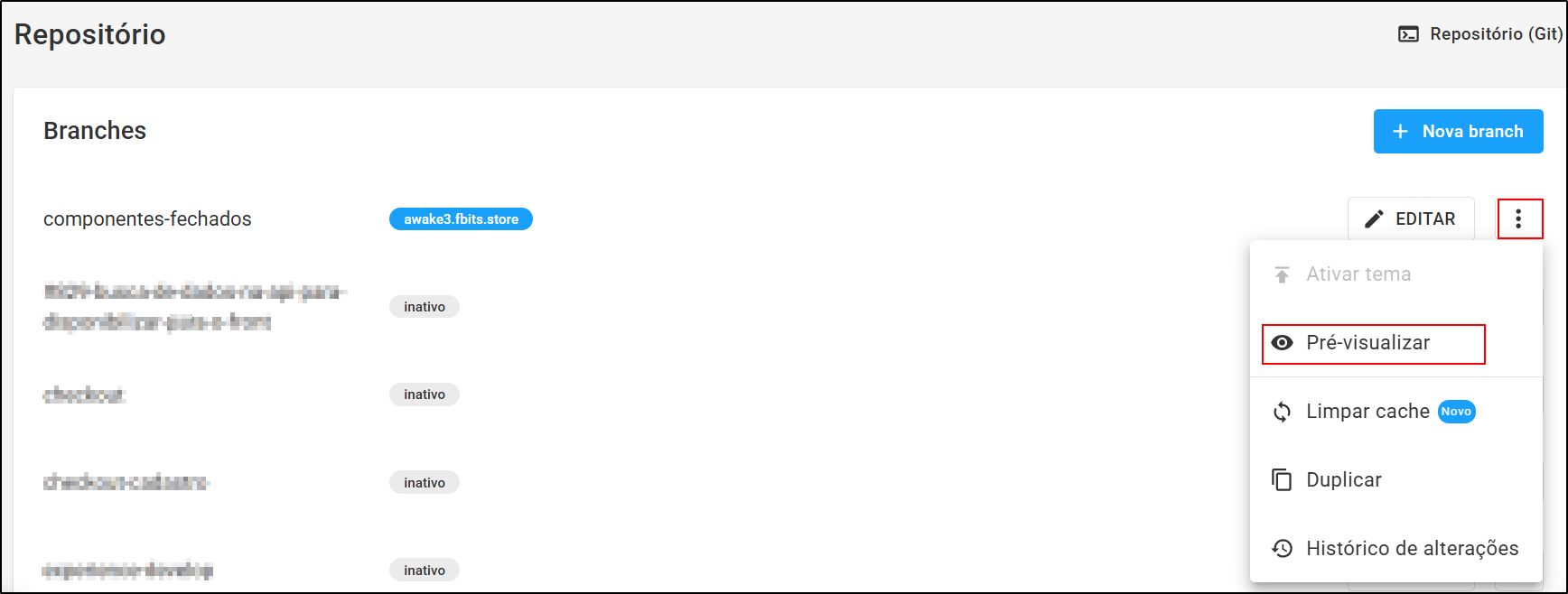
A(s) branch(es) possuem a opção de Pré-visualizar, que serve para visualizar as alterações realizadas na branch em questão para todo o site. Por padrão, ocorre o redirecionamento para a Home, mas é possível navegar no site para visualizar as alterações. Esta opção gera uma URL que adiciona o cookie preview-theme que contém a referência à branch escolhida, permitindo testes em ambiente de produção sem a necessidade de publicar o tema, assim arriscando quebrar o site.
Para acessar essa opção, basta clicar nos três pontinhos ao lado do botão Editar da determinada branch:

Para facilitar na remoção do cookie para alternar a visualização entre o tema escolhido e o tema ativo é necessário adicionar na página o componente
footer.htmldo template padrão ou o seguinte trecho exemplo de código abaixo.
Este código verifica se é uma pré-visualização de tema e exibe um botão para fechar o preview que retorna ao tema ativo e recarrega a página, quando clicado.
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
{{~ if is_preview ~}}
<div>
<button id="close-preview-button">Close Preview</button>
</div>
<script>
const fbitsPreviewButton = document.getElementById("close-preview-button");
fbitsPreviewButton.addEventListener("click", () => {
setCookie('preview-theme', '', -12);
refreshPage();
});
</script>
{{~ end ~}}
{{~ if store.default_template ~}}
<div>
<button id="close-default-template-button" onclick="closeDefaultTemplate()">Close default template</button>
</div>
<script>
function closeDefaultTemplate(){
setCookie('default-template', '', -12);
refreshPage();
}
</script>
{{~ end ~}}
<script>
function setCookie(cname, cvalue, ex_horas) {
const d = new Date();
d.setTime(d.getTime() + (ex_horas * 60 * 60 * 1000));
let expires = "expires=" + d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
}
function refreshPage(){
const newUrl =
window.location.protocol + "//" +
window.location.host +
window.location.pathname;
document.location.replace(newUrl);
}
</script>Duplicando uma branch
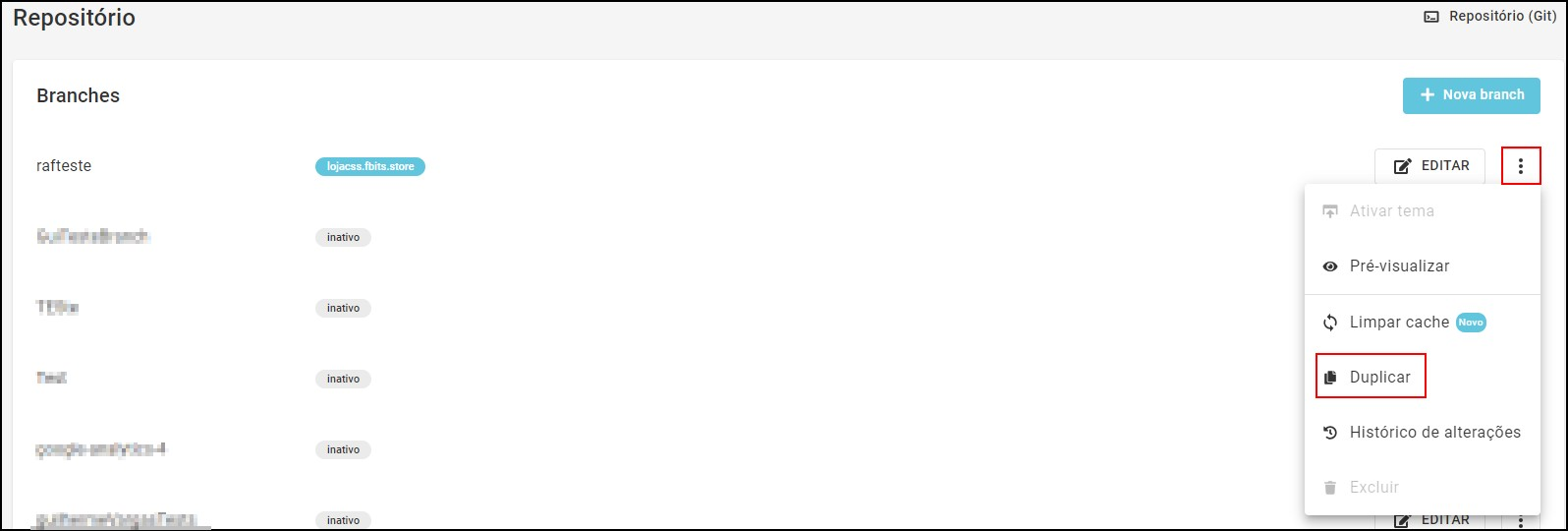
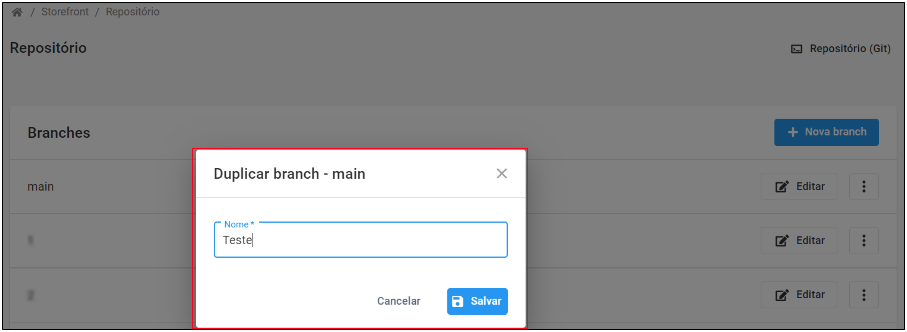
A(s) branch(es) possuem a opção de Duplicar que abre uma tela para inserir o nome da nova branch. Para acessar essa opção, basta clicar nos três pontinhos ao lado do botão Editar da determinada branch:


Visualizando as alterações de uma branch
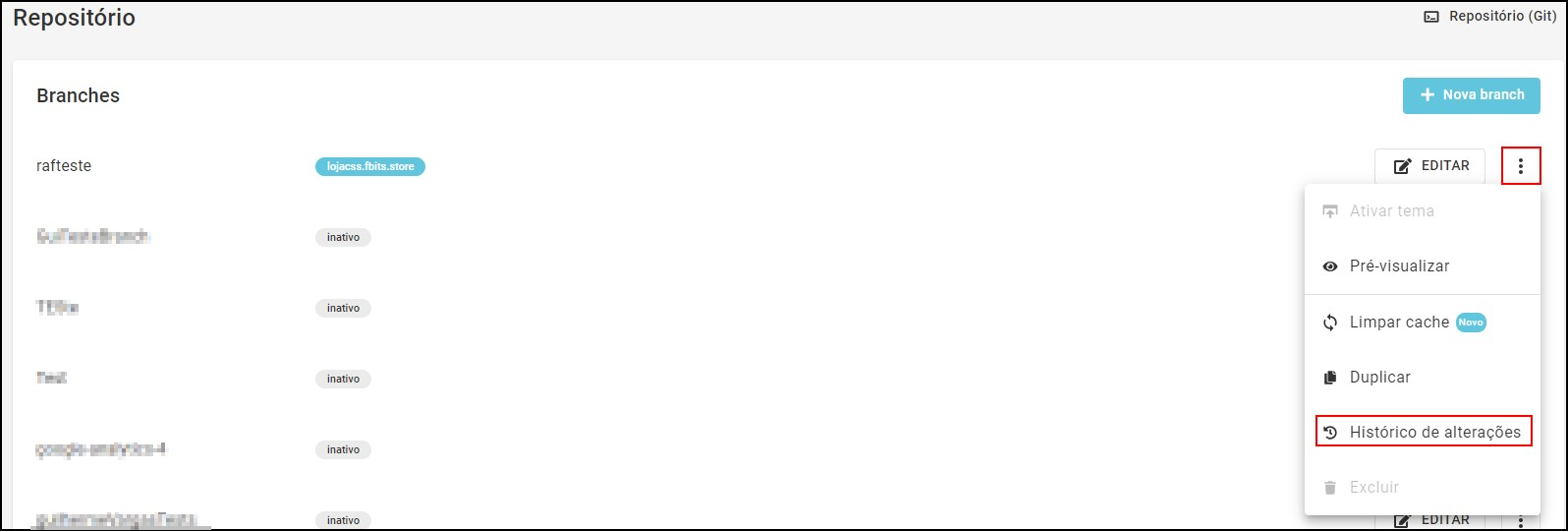
A(s) branch(es) possuem a opção de visualização do Histórico de alterações. Ao clicar nessa opção é apresentada em uma tela com todo o histórico, sendo também possível buscar uma determinada alteração. Para acessar essa opção, basta clicar nos três pontinhos ao lado do botão Editar da branch em questão:

Ativando uma branch
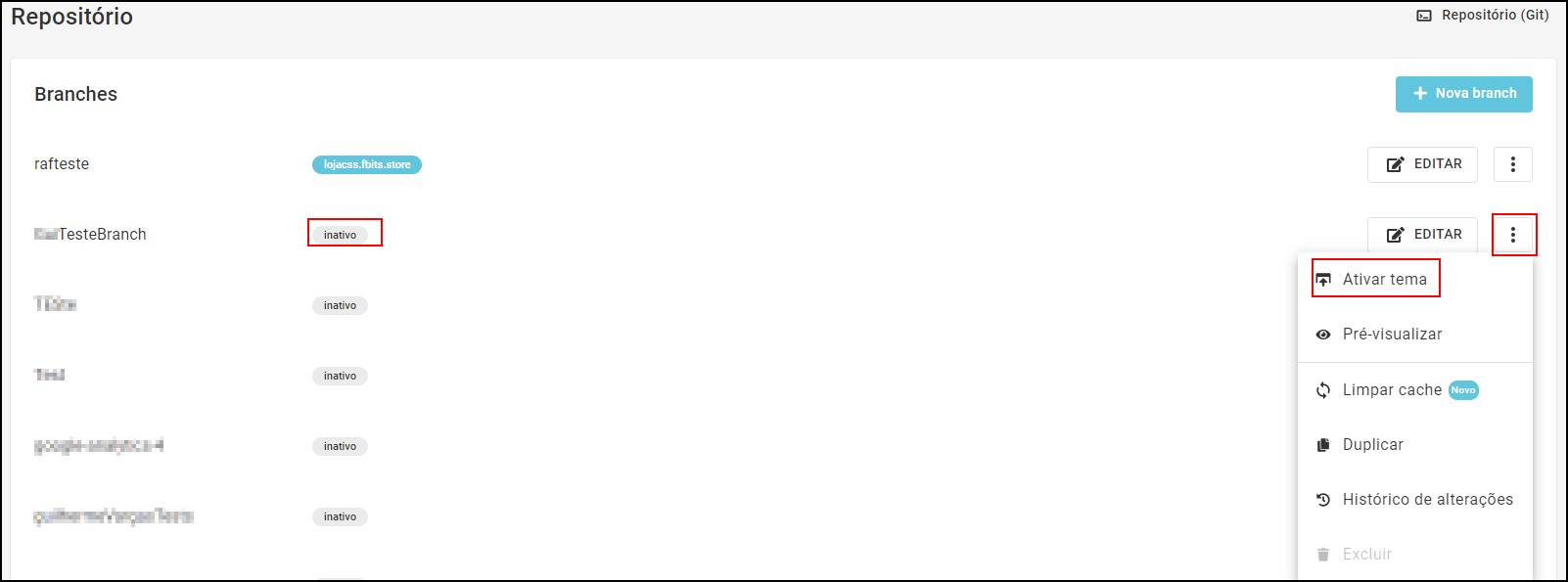
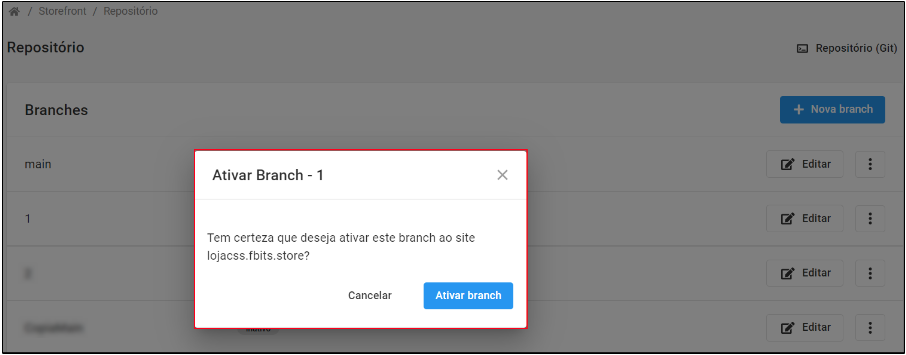
Quando desejado, também é possível ativar uma branch que se encontra inativa. Assim a nova branch passará a ser a fonte dos templates para o site em produção. Para isso, basta clicar nos três pontinhos ao lado do botão Editar da branch inativa. Será apresentada uma mensagem para confirmação da ativação.
Ao ativar uma branch, os templates válidos serão os templates referente a branch ativa.


Edição de Arquivos
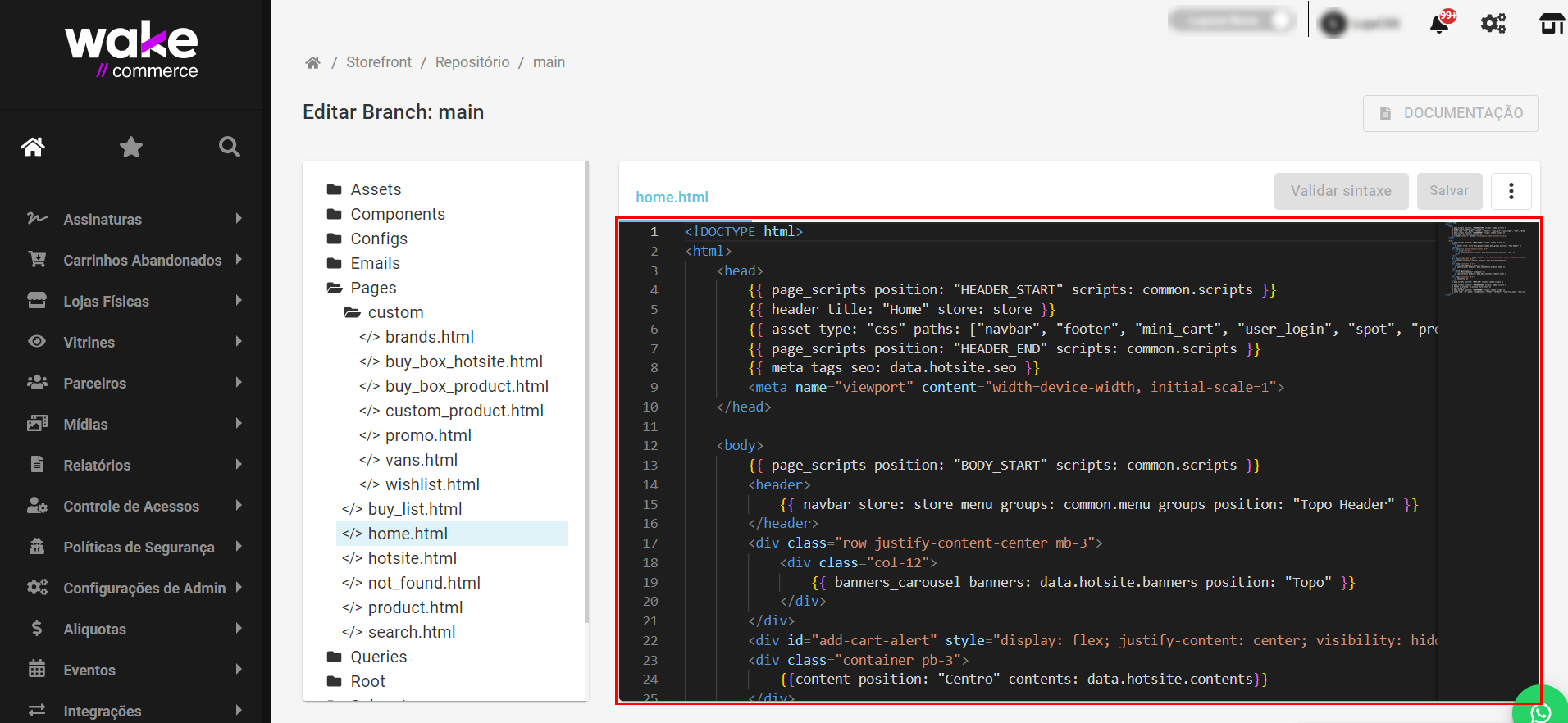
Ao clicar em Editar em uma branch, é apresentada a tela de edição dos arquivos. Nela são exibidos os arquivos da branch escolhida no repositório Git, sendo possível editá-los e validá-los antes de salvar, diretamente no painel do Admin da loja.
A edição de arquivos via Admin é recomendada apenas em casos de alterações simples em um arquivo ou em templates de email. Para edições em vários arquivos sugerimos utilizar o editor de código de sua preferência integrado ao repositório Git.

Limpar Cache de uma branch
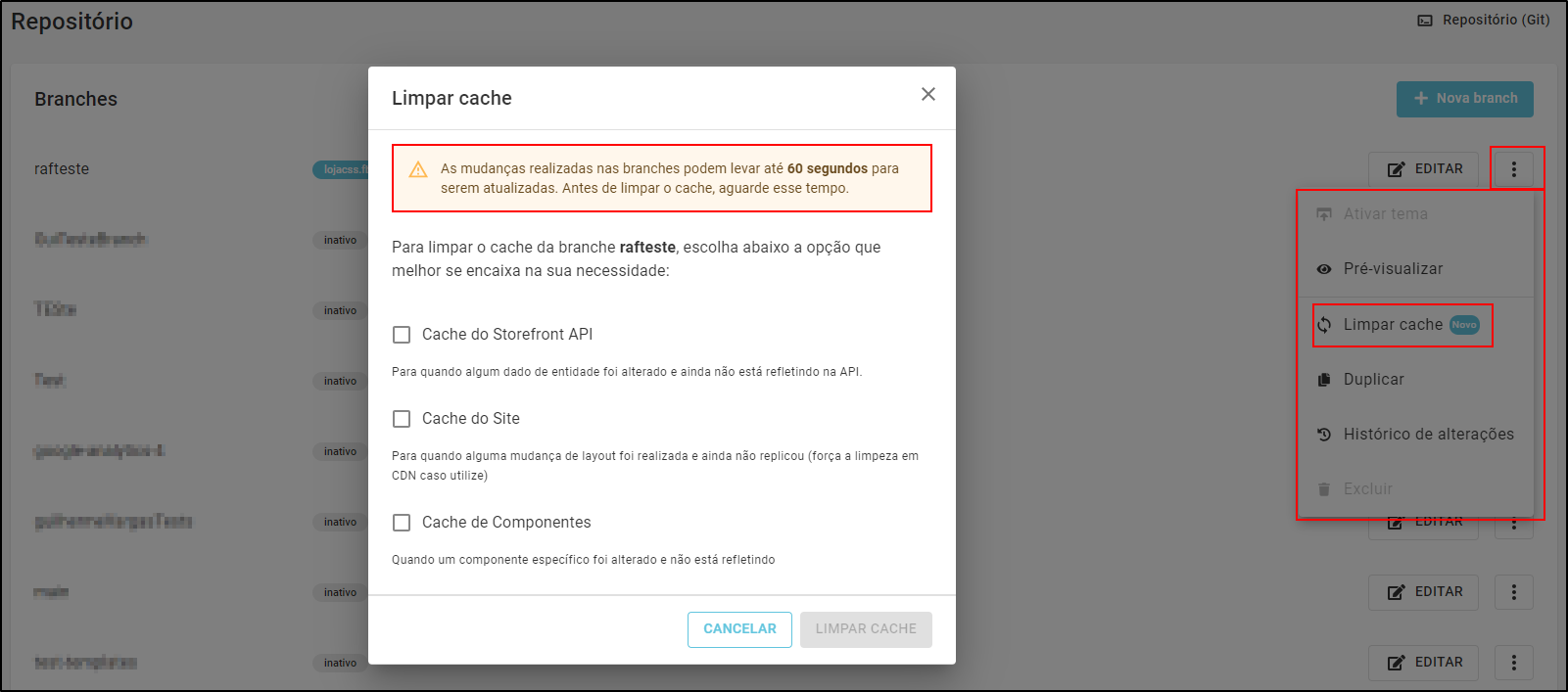
Ao clicar nos três pontinhos ao lado do botão Editar de uma determinada branch, será apresentado o botão Limpar Cache, onde através dele poderá ser feita a limpeza de cache para uma determinada alteração.
Basta selecionar a opção desejada para a limpeza e clicar no botão Limpar Cache.
Lembrando que: as alterações realizadas nas branches, podem levar até 60 segundos para serem atualizadas, podendo então, aguardar esse tempo antes da limpeza.

Updated 3 months ago
