Banners Responsivos
O banner tem uma função importante na loja virtual, pois é por meio dele que o usuário será impactado ao visitar o site.
Para que os banners não afetem a performance do site, temos alguns pontos importantes, confira a seguir:
Cadastro de Banner na plataforma
Largura
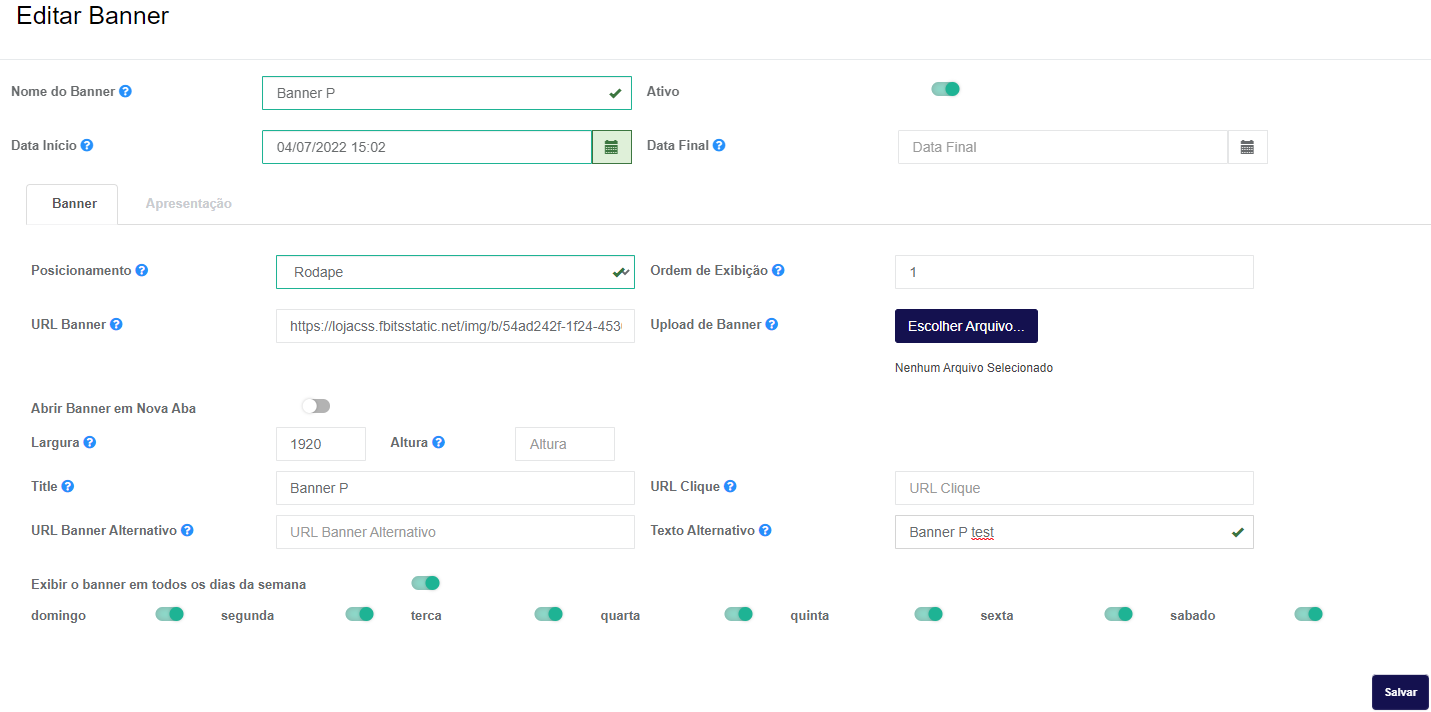
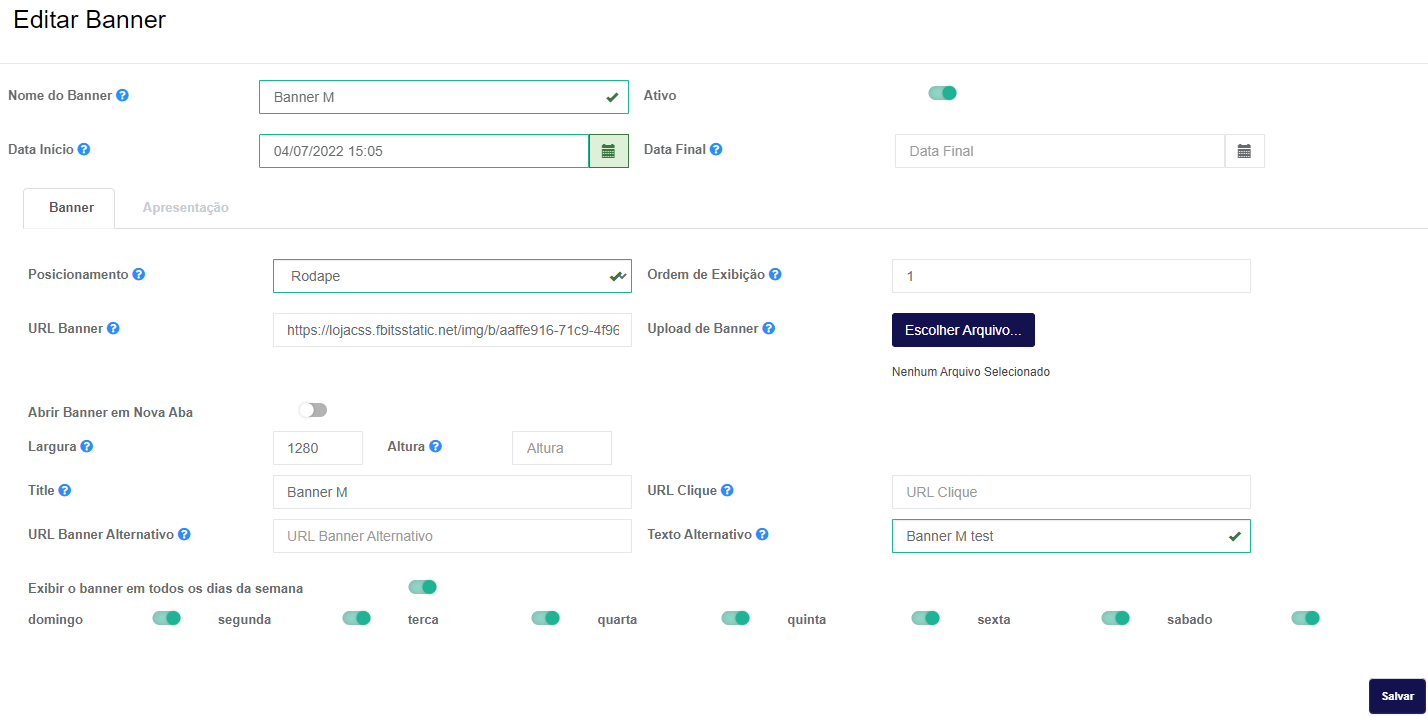
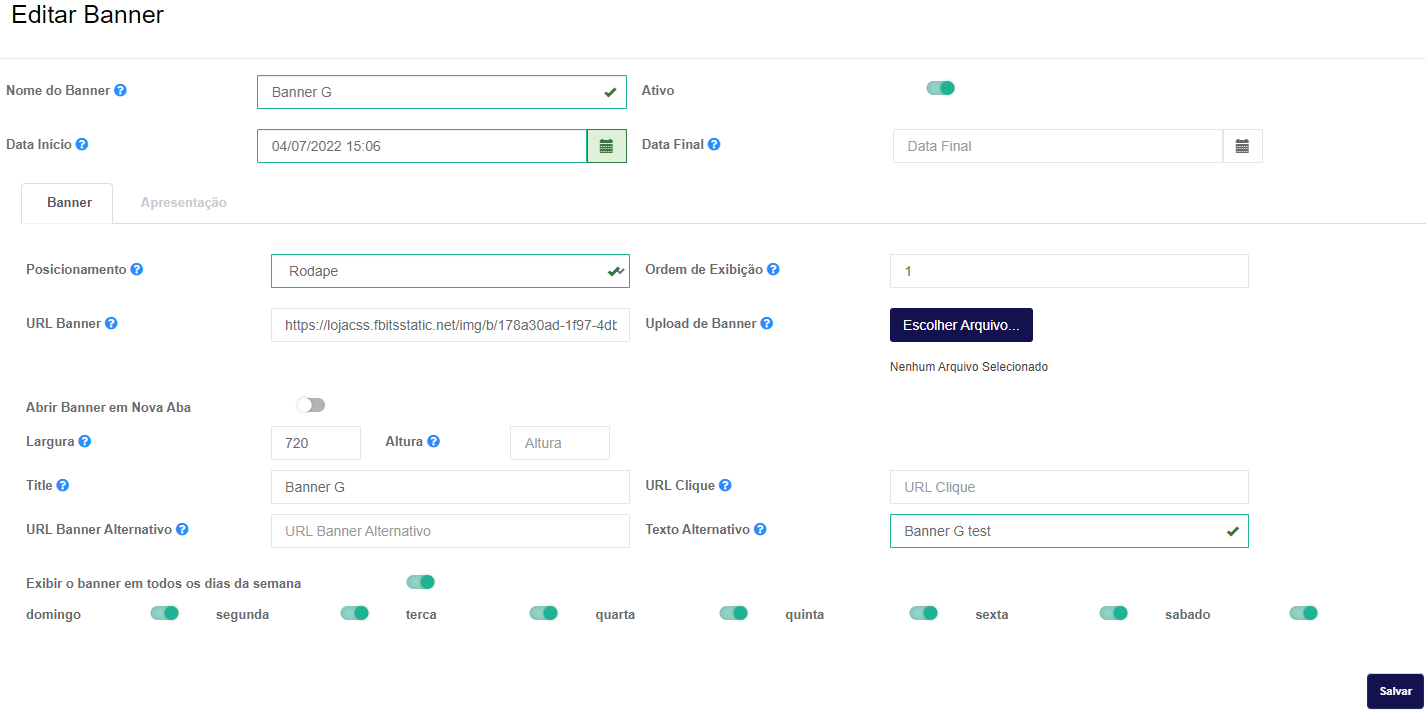
No cadastro é necessário que os banners tenham alguma informação no nome que se relacionam, por exemplo, “Banner P”, “Banner M” e “Banner G”.
Dessa forma, ao consultar o Storefront API, esses banners serão filtrados, porém diferenciados pela largura, conforme exemplos abaixo:

Banner P

Banner M

Banner G
Atenção no cadastro dos bannersÉ importante que no cadastro seja inserido, pelo menos, a largura para que na consulta ao Storefront API ela seja apresentada com seus respectivos banners para uso na responsividade
Seleção da imagem
Com as informações inseridas corretamente nos banners, ao realizar a consulta no Storefront API, será apresentada uma lista de banners e o componente irá selecionar o banner que mais se encaixa com o dispositivo, apresentado de acordo com a sua resolução.
A escolha de uma imagem que se encaixa ao dispositivo do usuário, faz com que banners de tamanhos desnecessários não sejam trafegados, melhorando assim a performance do site e otimizando o uso da rede.
É por meio da propriedade srcset, que o navegador entende de onde precisará buscar a imagem mais adequada para a resolução.
Por exemplo: digamos que a largura do dispositivo é de 800w e na plataforma foram cadastrados dois banners, um com a largura de 720px e outro com 1280px, ao realizar a consulta no Storefront API, o banner apresentado será o que estiver com largura 1280px.
Abaixo temos um exemplo do componente que irá filtrar o banner que mais coincide com o dispositivo:
{{ ##
Description: Renders a banner carousel from a list of banners
Params:
- banners: list of banners
- position: banner position to use
Usage:
banners_carousel banners: banners position: "Topo"
## }}
{{~
if banners && position
banners = banners | array.sort "order"
grouped_banners = banners | group.by @(do; ret $0.position;end)
banners = grouped_banners | group.get position
banners_by_name = banners | group.by @(do; ret $0.banner_name;end)
banners_names = banners_by_name | object.keys
end
~}}
{{~ if banners && banners.size > 0 ~}}
<div class="swiffy-slider slider-nav-dark slider-nav-visible slider-nav-autoplay slider-nav-autopause slider-indicators-round
slider-indicators-dark slider-indicators-highlight slider-indicators-sm" data-slider-nav-autoplay-interval="5000">
<ul class="slider-container">
{{~ for banner_name in banners_names ~}}
{{ banner_by_name = banners_by_name | group.get banner_name | array.sort "width" }}
{{ if banner_by_name.size == 1 }}
{{- alt = banner_by_name[0].title ?? "banner" -}}
{{ if banner_by_name[0].url_on_click }}
<li><a href="{{ banner_by_name[0].url_on_click }}" {{ if banner_by_name[0].open_new_tab }} target="_blank" {{ end }}>
{{ end }}
{{~ image source: banner_by_name[0].banner_url sizes: [{w:720, h:208}, {w: 1280, h:371}, {w: 1549, h:449}] alt: alt class:"object-cover w-full h-auto" ~}}
{{ if banner_by_name[0].url_on_click }}</a></li>{{ end }}
{{ else }}
{{
current_sources = []
for cb in banner_by_name
current_media = "(max-width: " + (cb.width+40) + "px)"
if for.last
default = cb.banner_url
default_url_on_click = cb.url_on_click
default_open_new_tab = cb.open_new_tab
end
current_sources = current_sources | array.add {src:cb.banner_url, w:cb.width, media: current_media}
end
~}}
<li>
{{ if default_url_on_click }}
<a href="{{ default_url_on_click }}" {{ if default_open_new_tab }} target="_blank" {{ end }}>
{{ end }}
<picture>
{{~ for source in current_sources ~}}
<source media="{{source.media}}" srcset="{{source.src}}?w={{source.w}}&h={{source.h}}">
{{~ end ~}}
<img src="{{default}}" alt="banner" width="640" height="100" class="object-cover w-full h-auto"
{{ if for.first }}fetchpriority="high"{{else}}loading="lazy"{{end}}>
</picture>
{{ if default_url_on_click }}
</a>
{{ end }}
</li>
{{ end }}
{{~ end ~}}
</ul>
{{ if banners.size >= 2}}
<button type="button" class="slider-nav" name="prev">
<img src="{{- store.urls.static_img}}icons/arrow-left.svg?theme={{store.theme}}&v={{store.last_modified}}"
alt="arrow-left" class="w-6 h-6 m-2"/>
</button>
<button type="button" class="slider-nav slider-nav-next" name="next">
<img src="{{- store.urls.static_img}}icons/arrow-right.svg?theme={{store.theme}}&v={{store.last_modified}}"
alt="arrow-right" class="w-6 h-6 m-2"/>
</button>
<div class="slider-indicators">
<button class="active" aria-label="Indicador de slide"></button>
<button aria-label="Indicador de slide"></button>
</div>
{{ end }}
</div>
{{~ end ~}}Updated 2 months ago
