Configurando o login social em seu template
Configurando o login social em seu template
Disponibilizamos um componente no repositório da wake-components para o login social com Facebook, Google e Apple.
Para utilizar a feature em seu template basta adicionar a chamada para o componente wake_login_social na página de autenticação de usuário, conforme feito no nosso exemplo da loja awake.
As configurações podem ser encontradas no painel do admin da loja e é possível definir o client ID para autenticação com Google e Apple. No contexto do Scriban elas ficam acessíveis por meio do objeto injetado store.settings. Sua chamada ficaria assim:
{{ facebook_app_id = store.settings?.facebook_app_id }}
{{ google_client_id = store.settings?.google_client_id }}
{{ apple_client_id = store.settings?.apple_client_id }}Login com Apple
Para integrar a funcionalidade de Login com a Apple em seu site, é necessário primeiro configurar um identificador para sua aplicação no painel de desenvolvedor da Apple. Este identificador, conhecido como Client ID, é essencial para que a Apple possa autenticar os usuários que tentam fazer login em seu site.
Pré-requisitos
- Uma conta de desenvolvedor da Apple (Apple Developer Program)
- Acesso ao painel Apple Developer
Passo 1: Acessando a área de Certificados, Identificadores e Perfis
- Faça login no Painel de desenvolvedor da Apple
- Procure pelo menu Certificates, Identifiers & Profiles

Passo 2: Criando um novo App ID
O App ID é um identificador único para sua aplicação.
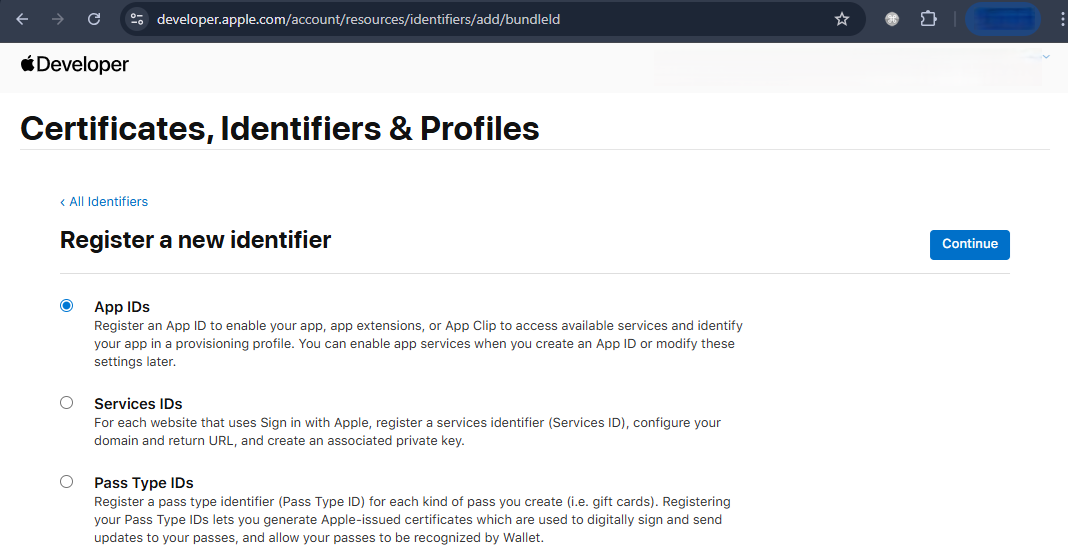
- Na seção Identifiers, clique no ícone de adição (+) para criar um novo identificador
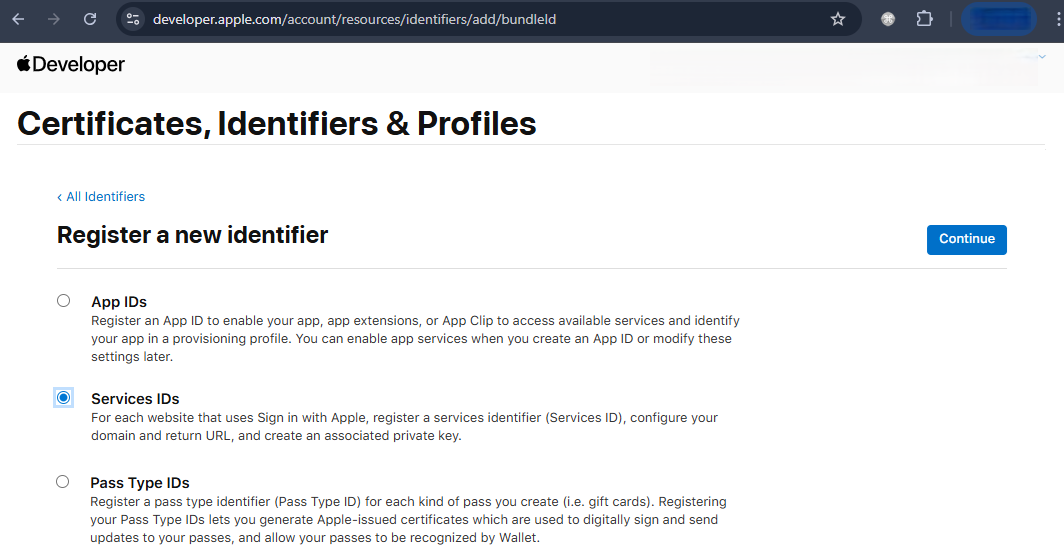
- Selecione "App IDs" na lista de opções e clique em Continue
- Mantenha a seleção padrão App e clique em Continue

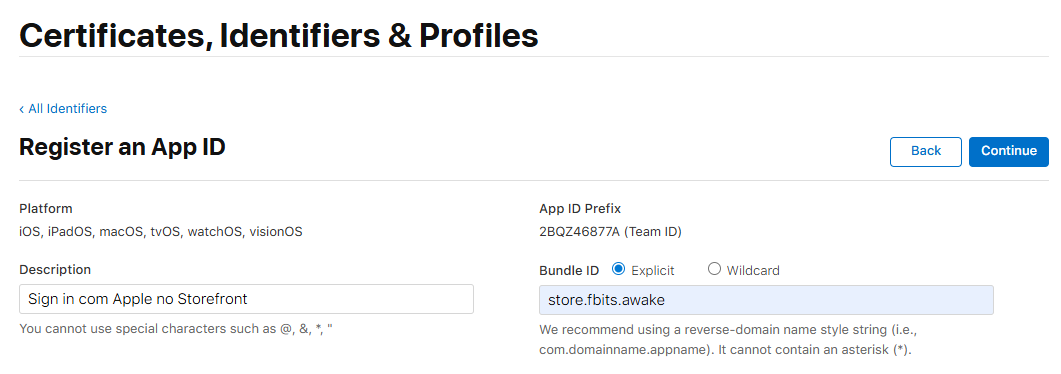
- Preencha os seguintes campos:
- Description: Um nome para seu App ID que o ajude a identificá-lo (ex: "Login para Meu Site").
- Bundle ID: Selecione Explicit e insira um identificador único no formato de domínio reverso. Este formato é geralmente
com.seusite. Por exemplo:com.exemplo.meusite

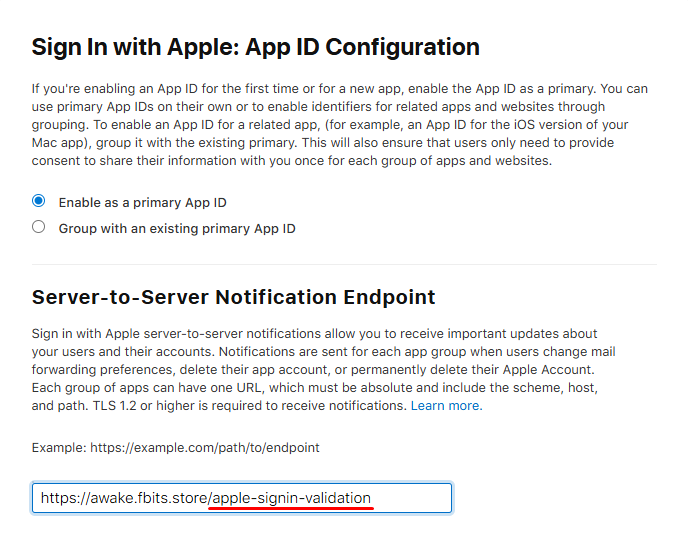
- Role para baixo até a lista de Capabilities. Marque a caixa de seleção para Sign in with Apple e clique em Edit
- Mantenha a opção Enable as a Primary App ID marcada e na seção Server-to-Server Notification Endpoint preencha com a URL do site +
/apple-signin-validationpara permitir que a Apple se comunique com a sua aplicação

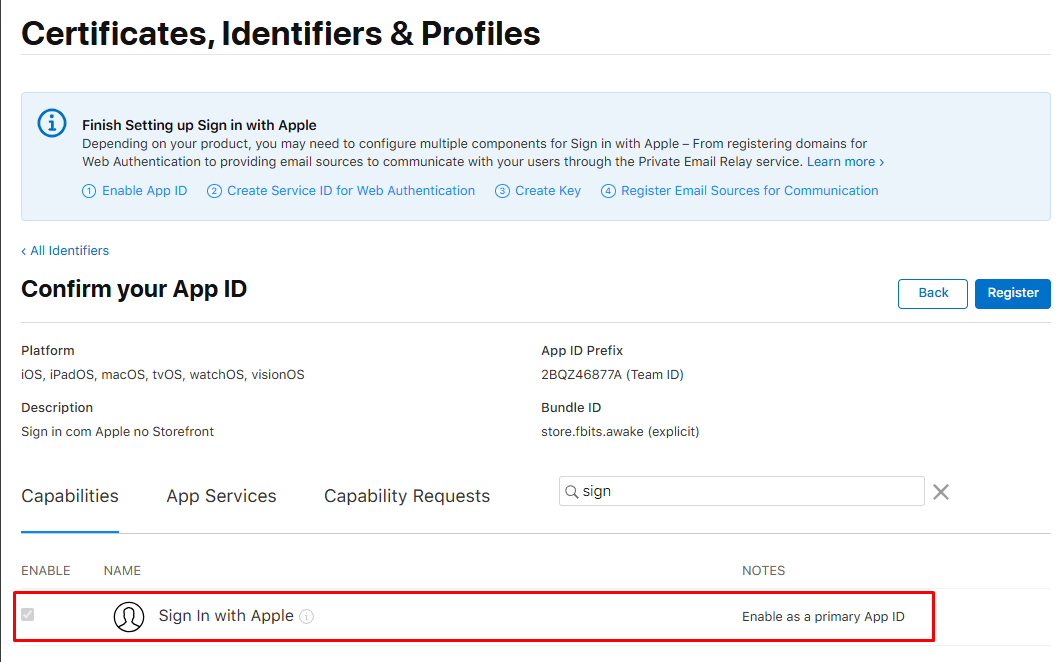
- Clique em Continue e, na tela seguinte, revise os detalhes e clique em Register para finalizar

Passo 3: Criando um novo Services ID (Client ID)
Agora que você tem um App ID primário, é necessário criar o Services ID. Este será o seu Client ID usado na integração do site.
- Volte para a seção Identifiers e clique novamente no ícone de adição (+)
- Selecione Services IDs na lista de opções e clique em Continue

- Preencha os seguintes campos:
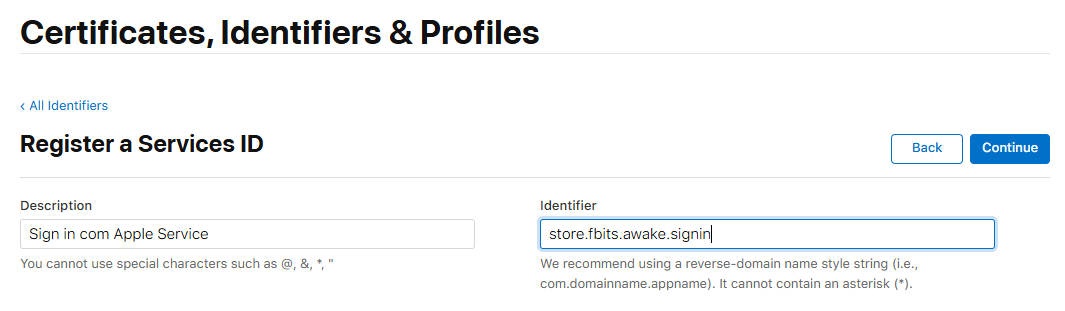
- Description: Um nome para seu Services ID (ex: "Serviço de Login do Meu Site")
- Identifier: Insira um identificador único. Este será o seu Client ID. É uma boa prática usar o formato de domínio reverso, como por exemplo: com.exemplo.meusite.signin

Após preencher os dados, clique em Continue. Na tela seguinte, revise os detalhes e clique em Register
Passo 4: Configurando o "Sign in with Apple" para o seu Services ID
Agora você precisa vincular seu Services ID ao seu site e ao App ID criado anteriormente.
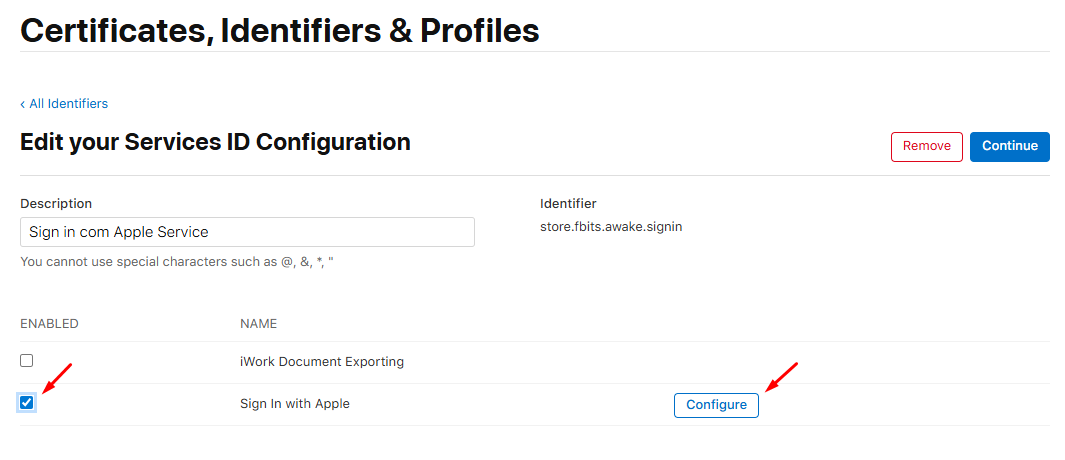
- Na lista de Identifiers, encontre o Services ID que você acabou de criar e clique nele para editar suas configurações
- Marque a caixa de seleção ao lado de "Sign in with Apple" para habilitá-lo.
- Clique no botão Configure que aparecerá ao lado de "Sign in with Apple".

- Na janela de configuração que se abrirá (Web Authentication Configuration), você precisará definir:
- Primary App ID: No menu suspenso, selecione o App ID criado no Passo 2
- Website URLs: Adicione os domínios do seu site onde o botão de Login com a Apple será exibido (ex: meusite.com)
- Return URLs: Insira as URLs para as quais a Apple redirecionará o usuário após a autenticação. No nosso caso vamos usar a home do seu site (ex: https://www.meusite.com)

- Clique em Done para fechar a janela de configuração
- Clique em Continue e, em seguida, em Save para salvar todas as alterações
Passo 5: Criando uma Chave Privada (Private Key)
Esta chave é essencial para a comunicação segura entre o servidor do site e os servidores da Apple.
- No menu lateral principal de Certificates, Identifiers & Profiles, clique em Keys
- Clique no ícone de adição (+) para criar uma nova chave
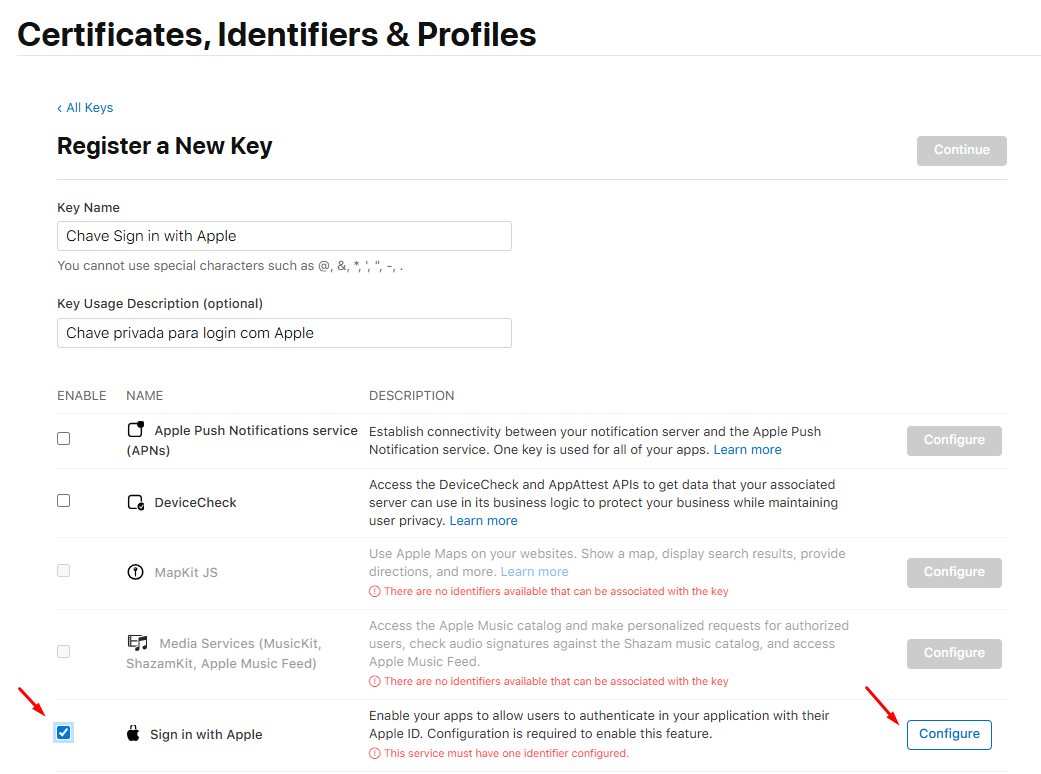
- Dê um nome para a sua chave em Key Name (ex: "Chave Sign in with Apple")
- Marque a caixa de seleção ao lado de Sign in with Apple

- Clique no botão Configure que aparecerá ao lado. Na caixa de diálogo, certifique-se de que o Primary App ID selecionado é o mesmo que você criou no Passo 2. Clique em Save
- Clique em Continue e, na tela seguinte, em Register
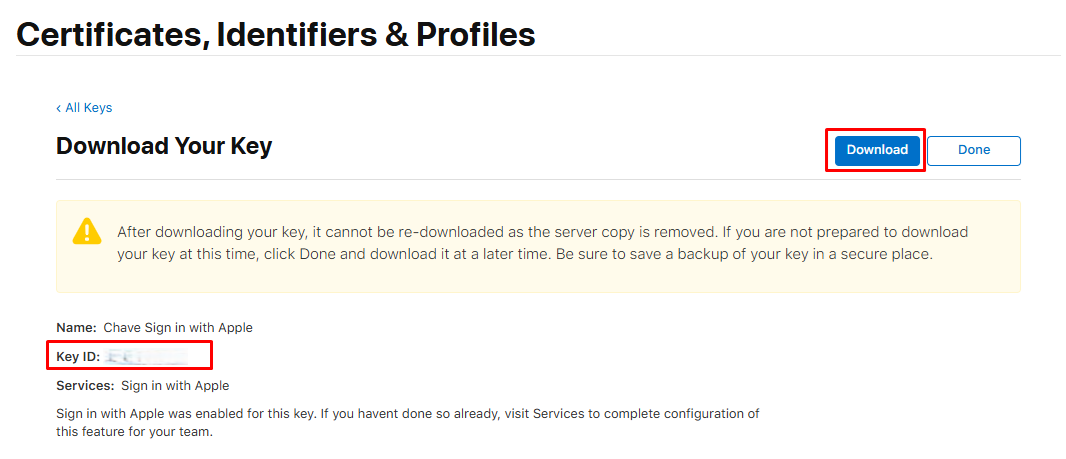
ATENÇÃO! ESTE PASSO É CRÍTICO.A tela seguinte permitirá que você baixe sua chave privada. Esta chave só pode ser baixada uma única vez, portanto se o fizer, guarde este arquivo .p8 em um local seguro
- Anote também o Key ID que é exibido na mesma linha da sua chave na lista de Keys

Passo 6: Adicionando o Client ID criado no painel do admin da loja
- Abra o painel do admin da sua loja;
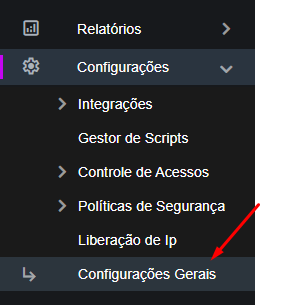
- No menu lateral, procure por Configurações > Configurações Gerais

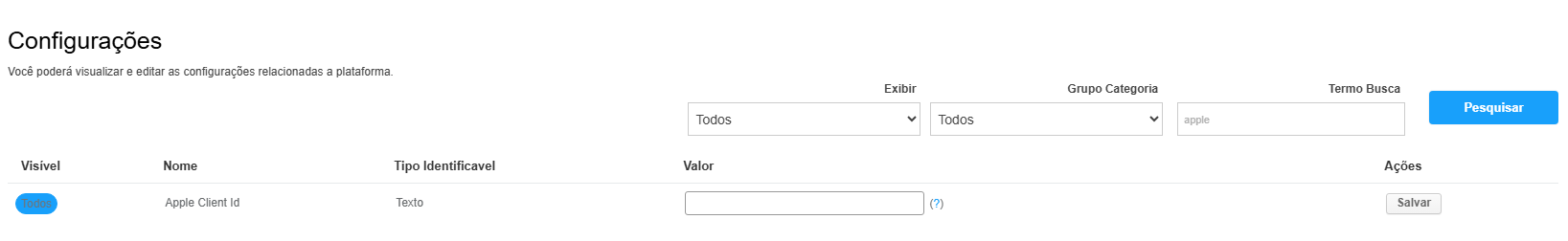
- Pesquise por "apple" e a configuração será retornada

- Preencha o valor com o Client ID criado no passo 3. Atente-se para preencher exatamente o mesmo id, pois ele que será usado na autenticação por parte da Apple
- Clique em Salvar
Passo 7: Adicionando a URL da Apple nas regras de CSP
- Abra o painel do admin da sua loja;
- No menu lateral, procura por Configurações > Políticas de Segurança > Urls Permitidas
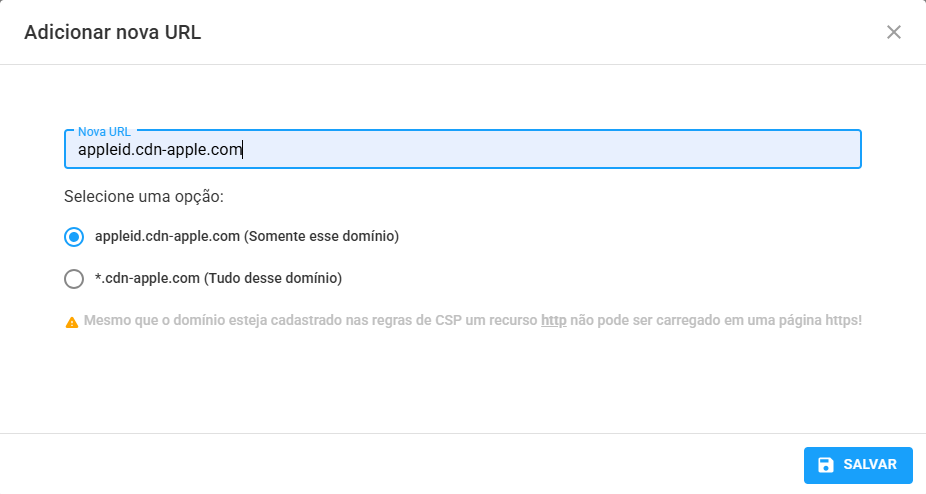
- Clique em ADICIONAR NOVA URL e preencha a url
appleid.cdn-apple.com - Clique em Salvar

É bom saberAs configurações possuem um cache próprio, por isso o que você acabou de configurar não irá refletir instantaneamente.
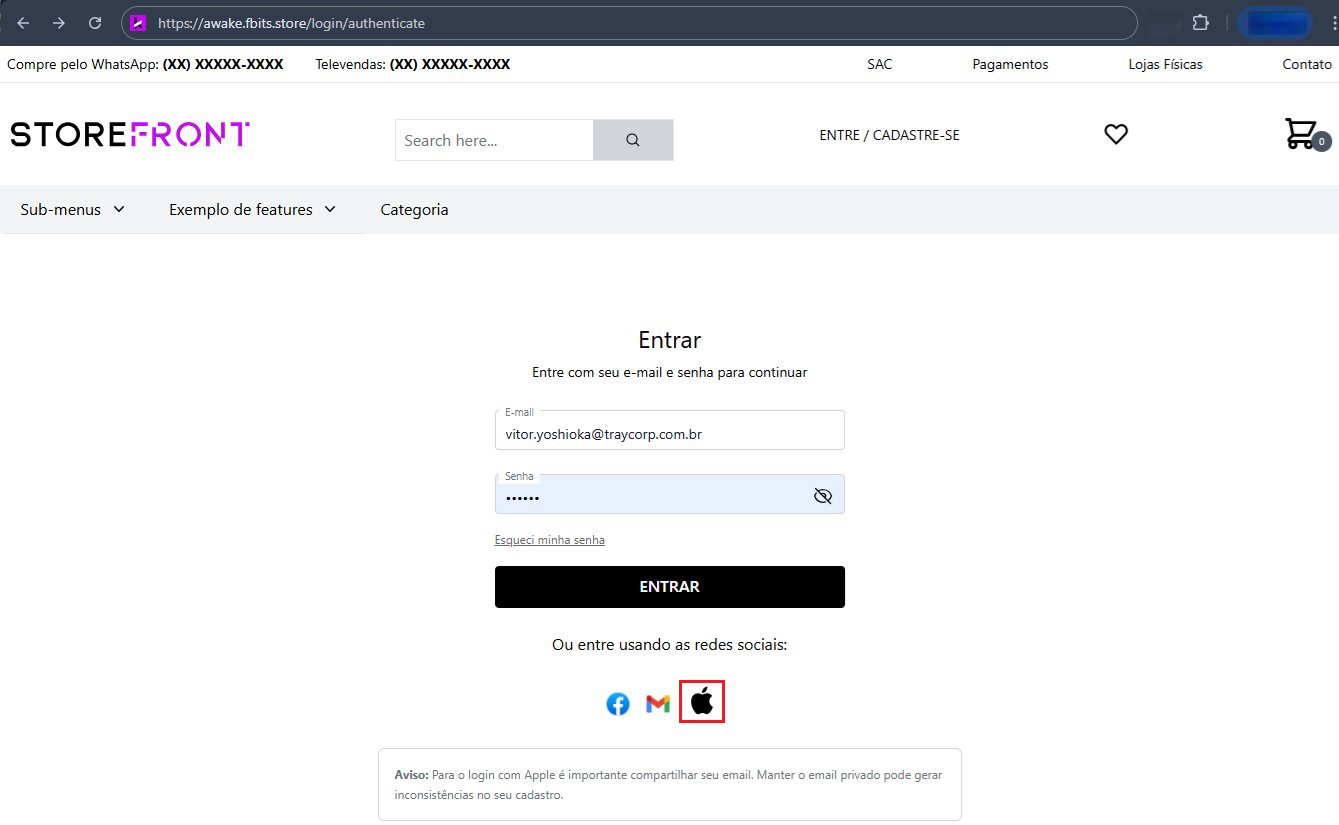
Após o cadastro do Client ID e expiração dos caches, serão adicionados o ícone da Apple e o aviso de compartilhamento de e-mail na sua página de login:

Updated 2 months ago
