Como configurar em lojas Storefront 1.0
Passo a passo do processo para permitir a visualização dos Cartões Sugeridos que foram salvos pelos consumidores.
Introdução
Atualmente, temos a opção de Salvar Cartões para compras futuras. Na prática, tokenizamos os dados do cartão e guardamos de forma segura o token e alguns dados mascarados, afim de exibi-los posteriormente no checkout para o cliente, agilizando o fechamento da compra.
Essa funcionalidade aumenta a conversão de pedidos na loja, uma vez que facilita as próximas compras dos clientes, pois não é necessário que ele preencha novamente todos os dados do cartão.
Atualmente temos essa funcionalidade somente para o Conector Custom, que é para Pagamentos Customizados.
No entanto, as orientações abaixo podem auxiliar a configuração para qualquer Conector que possua essa funcionalidade.
O objetivo desta documentação é orientar o desenvolvimento de um layout personalizado para renderizar os cartões salvos do usuário e permitir a escolha de um cartão.
Importante!As instruções presentes nesta doc são válidas somente para lojas Storefront 1.0
Passo a Passo
Passo 1 - Desenvolvimento do CSS e JS dos Cartões
O CSS é o arquivo de estilo da página onde o desenvolvedor Front-end definirá o layout dos cartões sugeridos que irão aparecer.
Vamos utilizar um estilo desenvolvido por nós em nosso passo a passo, que disponibilizamos neste link para que você consiga adiantar uma parte do desenvolvimento.
No caso o JS, este arquivo servirá para tratar corretamente os dados dos cartões sugeridos, a fim de enviar as informações corretamente para o Checkout da plataforma.
Também disponibilizamos nosso arquivo de exemplo neste link para ajuda-lo no processo.
Com os dois arquivos prontos, vamos ao próximo passo para Vincular os arquivos JS e CSS no Admin.
Arquivo.JS e .CSSNão se limite aos arquivos de exemplo. Você pode desenvolver os próprios arquivos levando em consideração as regras e estruturas informadas nos exemplos.
Arquivos de ExemploCaso queira utilizar os arquivos de exemplo que disponibilizamos, basta subi-los no servidor desejado e depois vinculá-los no Admin no gestor de Scripts.
A utilização dos arquivos diretamente em nosso servidor poderá causar bugs em seus testes em caso de indisponibilidade do mesmo.
Passo 2 - Vincular arquivo JS e CSS no Admin para aplicação dos Layout
Nesta etapa vamos vincular os arquivos no admin para que o Checkout exiba corretamente o layout e realize corretamente as funções.
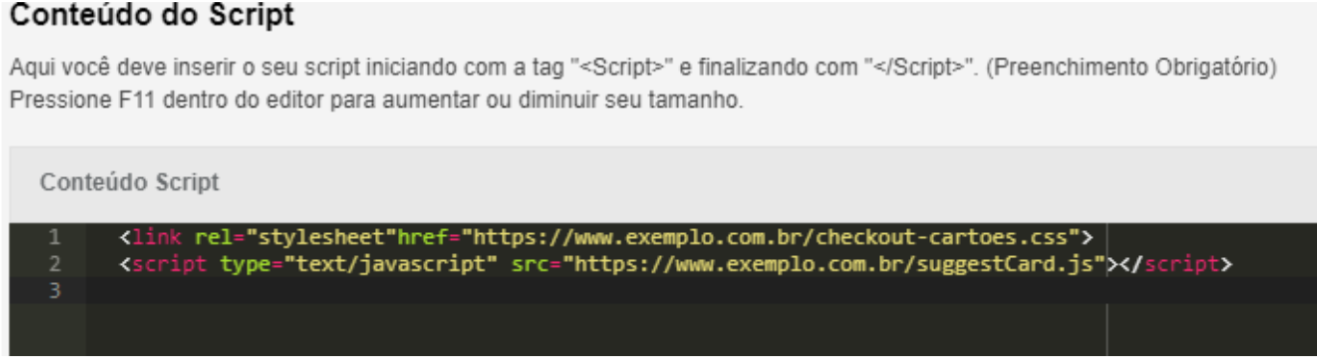
1 - Cadastro do Script
Primeiramente vamos entrar no Admin > Configurações de Admin > Gestor de Scripts e adicionar o link para os 2 arquivos conforme exemplo abaixo:

Origem dos ArquivosOs arquivos podem ser hospedados diretamente na Wake Commerce no ...
2 - Mude o Status do Script para Ativo:

3 - Adicione o Identificador da Página

Passo 3 - Configurando a Função Global window.dataPaymentPost
É necessário criar uma função global chamada window.dataPaymentPost.
Esta função será chamada no checkout ao selecionar um grupo de pagamento. Ela recebe três parâmetros: suggestedCards, paymentGroupId e cartId.
-
suggestedCards: este é um array de objetos que contêm informações sobre os cartões sugeridos, caso nao tenha nenhum cartao é retornando null na propriedade "CartoesSugeridos". Aqui está um exemplo do que o retorno deste parâmetro pode ser:
-
[ { "CartoesSugeridos": [ { "Chave": "12345678", "Nome": "Joao Pedro", "Numero": "411111XXXXXX1111", "Bandeira": "visa" }, { "Chave": "987654321", "Nome": "Joao Pedro", "Numero": "411111XXXXXX1111", "Bandeira": "mastercard" }, ] } ] -
paymentGroupId: este é o ID do grupo de pagamento.
-
cartId: este é o ID do carrinho de compras atual.
Passo 4 - Campo de seleção “Salvar o Cartão para a Próxima Compra”
O Checkout tem a capacidade de gerenciar a opção de "Salvar cartão para próxima compra", seja através da adição automática ou da inserção manual deste campo.
Adição Automática do Campo
Seu script pode exibir a opção de "Salvar cartão para a próxima compra" ao clicar no Grupo de Pagamento dentro do formulário de "Novo Cartão". Você pode prepará-lo para deixar a opção marcada como "True" automaticamente.
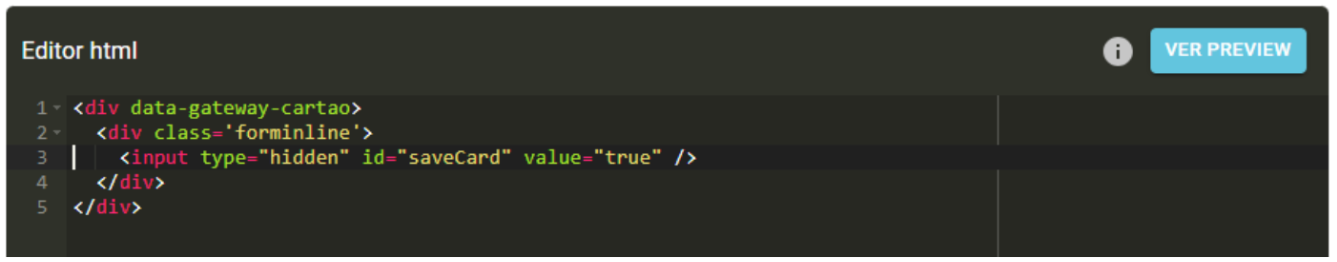
No caso do Conector Custom, o checkout irá adicionar automaticamente um campo de seleção (checkbox) com a opção "Salvar cartão para sua próxima compra" se existir um input hidden com o id "SaveCard" em Admin > Pagamentos > Conectores de Pagamento > Custom > “Editor HTML“:

Valor "true": o campo será exibido e marcado como padrão.
Valor "false": o campo será exibido, mas desmarcado.
Adição Manual do Campo
Para maior controle sobre a apresentação e design, você pode inserir o campo "Salvar cartão" manualmente. Crie um elemento de entrada (input) com o atributo name definido como "saveCard".
Exemplo:
<input type="checkbox" name="saveCard" value="true"> Salvar cartão para sua próxima compraEssa abordagem permite a mesma funcionalidade, mas com a flexibilidade de adaptar o campo às suas necessidades, garantindo que o checkout reconhecerá e processará a escolha do cliente adequadamente.
Passo 5 - Exclusão de um cartão sugerido
O cliente tem a possibilidade de excluir um cartão sugerido diretamente no checkout.
A exclusão de um cartão sugerido é feita por meio de uma requisição HTTP DELETE para um endpoint. Abaixo mostramos o formato do endpoint e do corpo da requisição:
-
Endpoint:
https://pub-gateway.fbits.net/api/pagamentos/{NomeLoja}/{paymentGroupId}/{cartId}/card{NomeLoja}: Nome da loja - use o método a seguir para retornar o nome certo Fbits.Carrinho.Loja.Nome
{paymentGroupId}: ID do grupo de pagamento ( recebido pelo window.dataPaymentPost)
{cartId}: ID do carrinho de compras atual (recebido pelo window.dataPaymentPost)Exemplo de como deve ficar a chamada no seu arquivo javascript:
const endpointURL = `https://pub-gateway.fbits.net/api/pagamentos/${Fbits.Carrinho.Loja.Nome}/${paymentGroupId}/${cartId}/card`; -
Corpo da Requisição:
{ "chaveCartao": "cardId" }
"chaveCartao": ID do cartão a ser excluído (recebido pelo window.dataPaymentPost no array suggestedCards)
Passo 6 - Escolha do Cartão Salvo
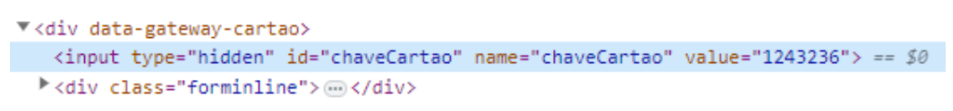
Para o checkout saber qual cartão salvo o cliente escolheu, é importante a inclusão de um elemento input hidden com o nome chaveCartao. Esse input deve ser inserido dentro do elemento div[data-gateway-cartao] , como no exemplo abaixo:

O valor desse campo deve ser a chave do cartão selecionado pelo cliente.
Passo 7 - Checkout de exemplo
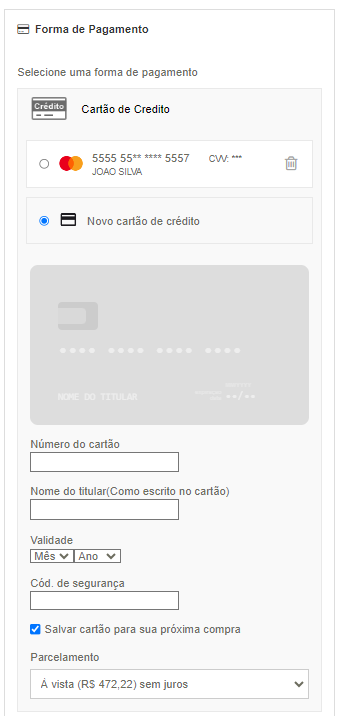
Realizamos essas ações em nossa loja teste e compartilhamos abaixo como seria o layout final do formulário de Novo Cartão e Cartões Sugeridos:
Novo Cartão
Com opção de "Salvar cartão" habilitada:

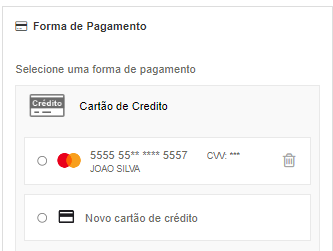
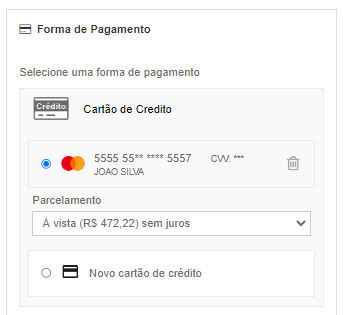
Cartão Sugerido
Antes e depois de selecionar o Grupo de Pagamento "Cartão de Crédito":


Updated 2 months ago
