Kits
Documentação das funcionalidades e desenvolvimentos necessários para implementar o recurso de kits.
A funcionalidade de kits opera de maneira semelhante às outras funcionalidades de lista de compras, com alguns detalhes específicos para a correta apresentação e processamento dos kits no fluxo de compra.
Para referência, toda implementação de kit em nosso template padrão pode ser utilizada como base e está disponível no seguinte commit: [Link]
Os kits estão presentes em cinco áreas principais do site:
- Spots
- Página do kit
- Carrinho
- Páginas de checkout
- "Meus pedidos"
Spots
Para apresentar o kit junto com os outros produtos em spots, nenhuma ação é necessária. Ele retorna da mesma forma que produtos e listas de compras nas queries products e search, utilizando os mesmos campos comuns de produto.

Página de kit
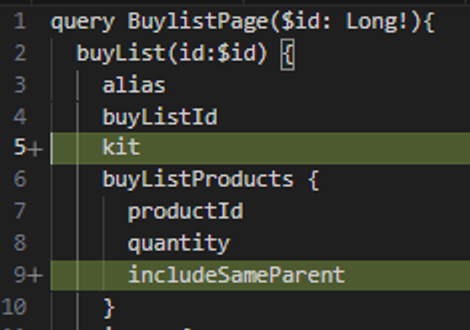
Em nosso modelo, adaptamos a página de lista de compras para apresentar o kit, mantendo um funcionamento semelhante. A query da página (buyList) geralmente já retorna informações do kit, como nome, ID, imagem, entre outros, além de uma lista simples com os IDs dos produtos que compõem o kit.
Nesta implementação, adicionamos os seguintes campos:
buyList > kit: Booleano que diferencia um kit de uma lista de compras simples.buyList > buyListProducts > includeSameParent: Booleano que indica se o produto vai apresentar apenas variantes vinculados ao produtoId, ou também variantes de produtos irmão.

query BuylistPage($id: Long!){
buyList(id:$id) {
alias
buyListId
kit
buyListProducts {
productId
quantity
includeSameParent
}
images{
url
fileName
print
}
informations{
id
title
type
value
}
promotions{
content
id
stamp
fullStampUrl
title
disclosureType
}
productName
prices {
listPrice
price
discountPercentage
installmentPlans{
displayName
name
installments{
discount
fees
number
value
}
}
bestInstallment {
name
displayName
discount
fees
number
value
}
}
}
}
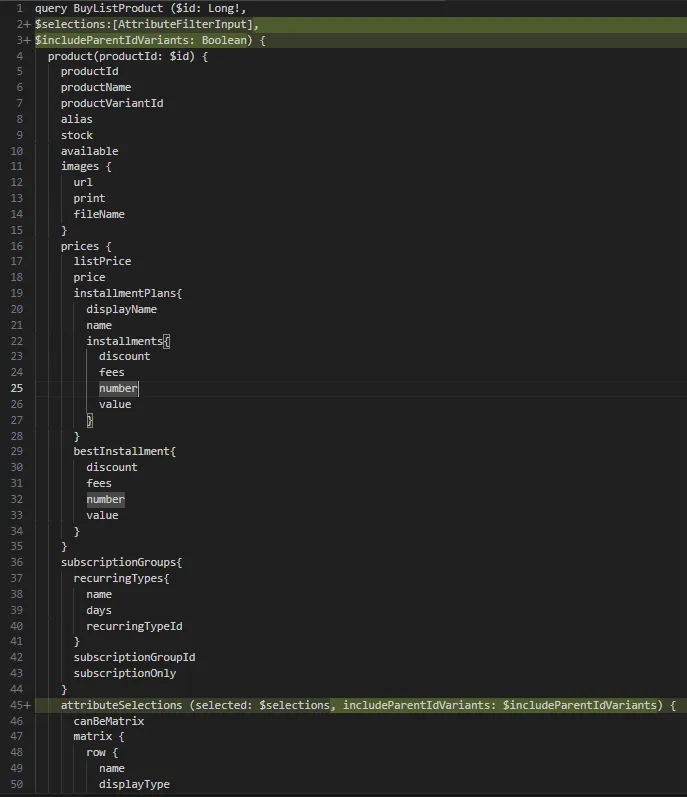
Para apresentar informações detalhadas dos produtos do kit, use a query de product
adicionando o parâmetro includeParentIdVariants.

query BuyListProduct ($id: Long!,
$selections:[AttributeFilterInput],
$includeParentIdVariants: Boolean) {
product(productId: $id) {
productId
productName
productVariantId
alias
stock
available
images {
url
print
fileName
}
prices {
listPrice
price
installmentPlans{
displayName
name
installments{
discount
fees
number
value
}
}
bestInstallment{
discount
fees
number
value
}
}
subscriptionGroups{
recurringTypes{
name
days
recurringTypeId
}
subscriptionGroupId
subscriptionOnly
}
attributeSelections (selected: $selections, includeParentIdVariants: $includeParentIdVariants) {
canBeMatrix
matrix {
row {
name
displayType
values {
value
printUrl
}
}
column {
name
displayType
values {
value
printUrl
}
}
data {
productVariantId
available
stock
}
}
selectedVariant {
id
alias
available
images {
fileName
url
}
prices {
listPrice
price
discountPercentage
installmentPlans {
displayName
name
installments{
discount
fees
number
value
}
}
bestInstallment {
name
displayName
discount
fees
number
value
}
wholesalePrices{
price
quantity
}
}
productId
productVariantId
stock
}
selections{
attributeId
displayType
name
varyByParent
values {
alias
available
printUrl
selected
value
}
}
}
productCategories {
name
}
}
}
Carrinho (mini cart) e Checkout (resumo e fechamento)
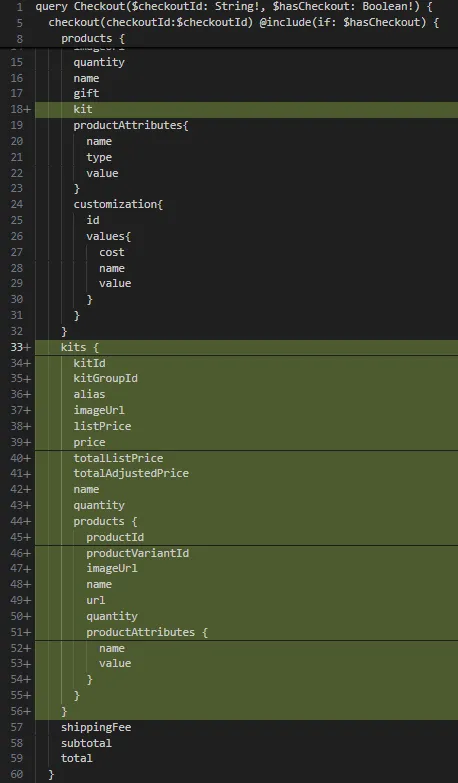
A query checkout pode ser adaptada para incluir os campos:
checkout > products > kit: Indica se o produto pertence a um kit.checkout > kits: Retorna a lista de kits adicionados no carrinho
Nota ImportanteTodos os produtos, sejam normais ou pertencentes a kits, são retornados na lista de products. No entanto, como o kit já possui sua própria lista de products, o campo booleano kit é utilizado para identificar se um produto faz parte de um kit.
Quando kit é true, o produto deve ignorado, para evitar duplicações e garantir uma apresentação organizada dos itens no carrinho e durante o processo de checkout.
Query customer:
query Account($customerAccessToken: String!, $hasCustomerAccessToken: Boolean!) {
customer(customerAccessToken: $customerAccessToken) @include(if: $hasCustomerAccessToken) {
customerId
customerName
customerType
email
orders {
totalCount
page
pageSize
items{
coupon
discount
orderId
date
payments{
installments
installmentValue
paymentOption
boleto {
digitableLine
paymentLink
}
pix {
qrCode
qrCodeExpirationDate
qrCodeUrl
}
}
total
subtotal
shippingFee
status{
status
}
shippings{
deadline
deadlineText
scheduleUntil
}
products{
image
name
quantity
unitaryValue
salePrice
price
discount
sku
productVariantId
attributes{
name
value
}
adjusts{
name
}
}
kits {
kitId
kitGroupId
alias
imageUrl
listPrice
name
price
products{
productVariantId
}
quantity
}
}
}
}
}
Adicionar e remover
No front, disponibilizamos essas operações por meio do SDK, utilizando client.checkout.addKit() e client.checkout.removeKit(). Essas chamadas, internamente, invocam duas mutations, checkoutAddKit e checkoutRemoveKit, para realizar as respectivas operações. Caso a implementação esteja sendo feita diretamente via GraphQL, as chamadas podem ser estruturadas da seguinte maneira:
mutation ($input: CheckoutKitInput!, $customerAccessToken: String, $recaptchaToken: String) {
checkoutAddKit(input: $input, customerAccessToken: $customerAccessToken, recaptchaToken: $recaptchaToken) {
checkoutId
url
kits {
alias
imageUrl
kitGroupId
kitId
listPrice
name
price
quantity
totalListPrice
products {
name
productAttributes {
name
value
type
}
listPrice
price
ajustedPrice
productId
productVariantId
imageUrl
quantity
}
}
}
}
(Ambas chamadas possuem a mesma assinatura, podendo alterar apenas o nome, de “Add” para “Remove”)
CheckoutKitInput possui a seguinte estrutura:
CheckoutKitInput = {
id: string;
kitId: number;
kitGroupId: string;
quantity: number;
products: {
productId: number;
variants: {
productVariantId: number;
quantity: number;
}[]
}[];
};
CampoproductsPara o correto funcionamento da mutation, é necessário incluir os produtos do kit, pois eles podem ter atributos diferenciados. Assim, é obrigatório passar o kitId e a lista de produtos (com quantidades). Validações retornarão erro em caso de discrepâncias.
Documentações abaixo referente a kit
Updated 3 months ago