Feature Policy
O Feature Policy trata-se de um CSP (Content Security Policy), porém voltado para os recursos do navegador. Atualmente, os navegadores possuem inúmeros recursos que podem ser utilizados no seu site, por exemplo, solicitações de pagamentos, notificações, vibração, acelerômetro, geolocalização e até mesmo acesso a periféricos como USB, câmera e microfone do seu aparelho, e o Feature Policy, permite a liberação ou restrição desses recursos em seu site.
Motivos para liberar ou restringir recursos em seu site
- Segurança/Privacidade: o Feature Policy permite a restrição de recursos, se o seu site não utiliza alguns deles, por exemplo, o WebUSB API ou o WebBluetooth API, não há a necessidade de mantê-los ativos.
- Usabilidade: seu site pode utilizar recursos de terceiros, e para que esses recursos possam ser utilizados em sua totalidade, pode ser necessária a liberação de alguns periféricos como a câmera e microfones, por exemplo.
Recursos correspondentes as informações acima
- Segurança/Privacidade: Geolocation, WebUSB, Câmera, Microphone.
- Usabilidade: Vibrate, Autoplay, Fullscreen, Geolocation, Câmera, Microphone.
Reforçamos que esses são alguns exemplos de uso, mas tudo depende da particularidade de cada negócio.
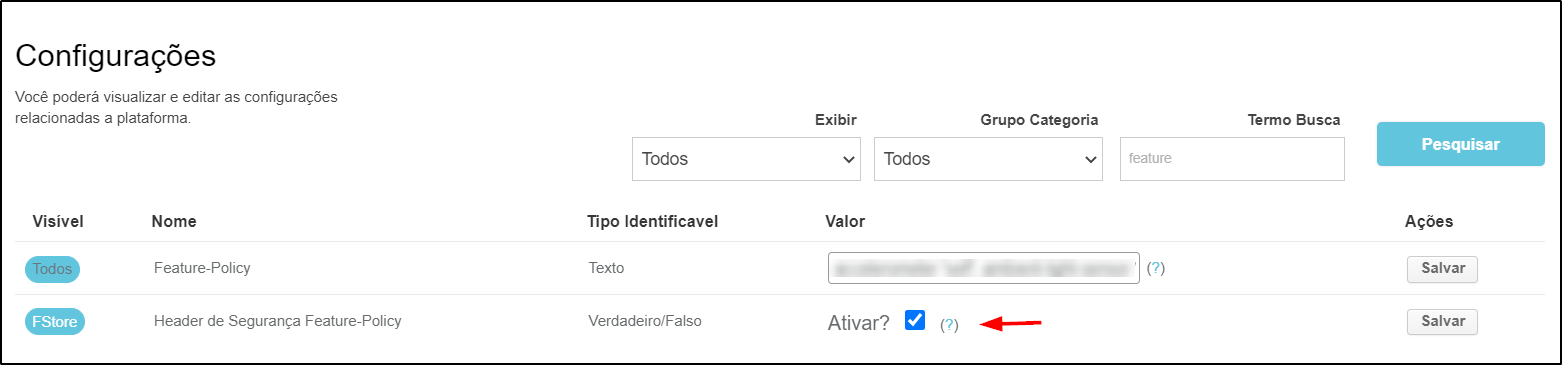
Configuração
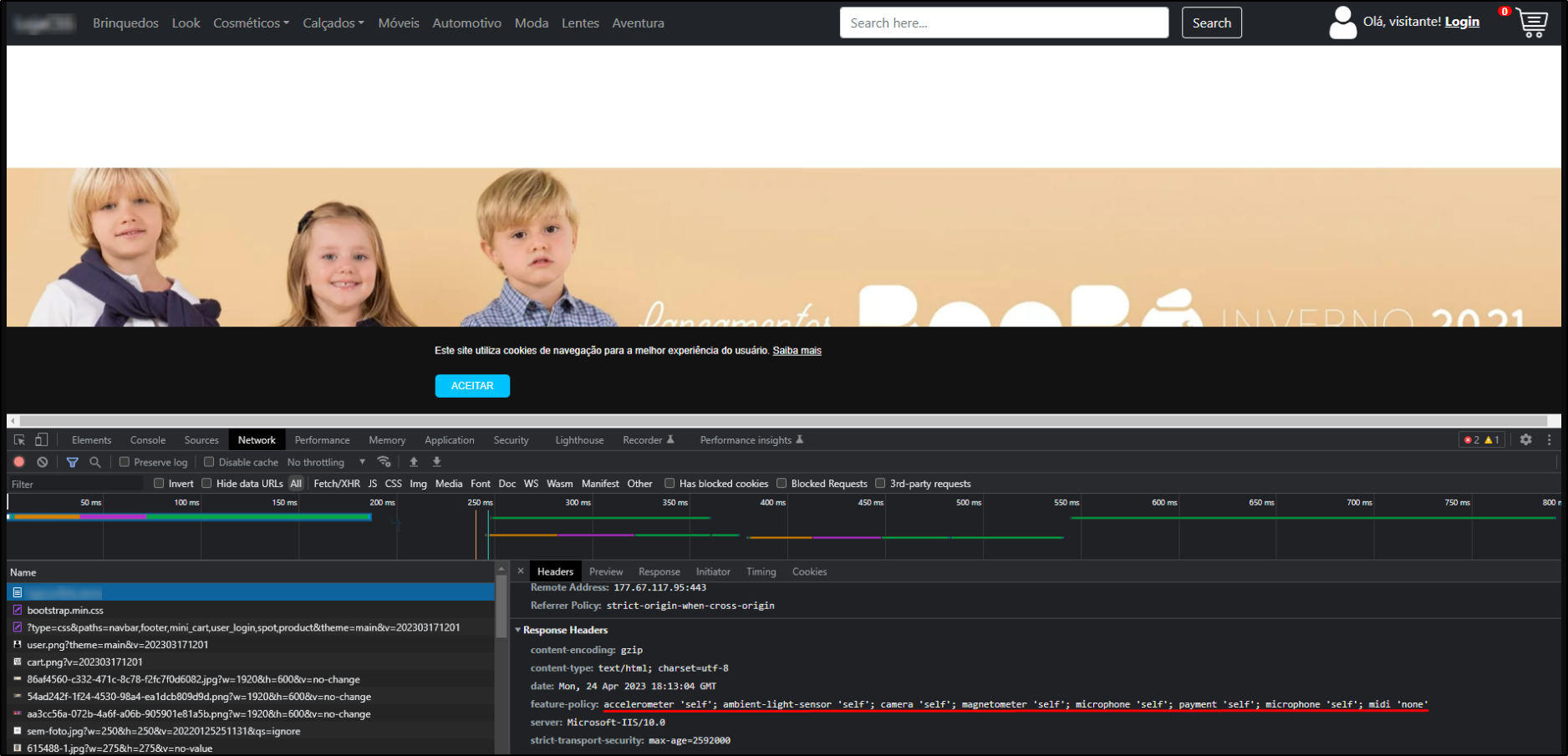
O feature policy irá refletir a configuração Header de Segurança Feature-Policy caso esteja ativada, será adicionado o valor da configuração Feature-Policy no header da requisição do site.
Caso contrário, um valor padrão é adicionado (accelerometer 'self'; ambient-light-sensor 'self'; camera 'self'; magnetometer 'self'; microphone 'self'; payment 'self').
Deverá ser utilizada a pré-visualização da branch para usar a funcionalidade.


Updated 3 months ago
