Storefront Local
O Storefront Local permite aos designers das agências a baixarem os templates da loja que estão trabalhando para customizarem como quiser localmente, testando em um servidor local
Pré-requisitos
- SDK do .NET 8 - baixe aqui
Se estiver utilizando processadores Apple M1 ou similares, instale a versão x64 do SDK do .NET
- Acesso ao GitLab Storefront
- Token do Storefront API
Token Storefront APICaso já tenha acesso ao repositório mas não tenha um token, por padrão um token é criado e fica disponível dentro do repositório em
**Configs/settings.json**
Download
Instalação
Windows
- Crie uma pasta para os arquivos e descompacte o .zip. Copie o caminho da pasta criada.
- Clique no Iniciar e digite 'env', deve aparecer 'Editar variáveis de ambiente do sistema', abra.
- Na janela, clique em 'Variáveis de Ambiente...'.
- Nas variáveis do sistema (parte de baixo), encontre a variável 'Path' e clique em 'Editar...'.
- Clique em 'Novo' e adicione o caminho para a pasta que você copiou. Clique em 'OK'.
- Abra um Prompt de Comando ou PowerShell aonde desejar e teste a instalação com 'fbits.storefront'
MacOS ou Linux
- Crie uma pasta pasta para armazenar os arquivos do Storefront Local e descompacte o arquivo .tar.gz.
- Copie o caminho da pasta criada.
- Abra um Terminal e navegue até o diretório onde os arquivos do Storefront Local foram descompactados.
- Execute os seguintes comandos no Terminal:
chmod +x fbits.storefront
sudo nano /etc/paths- Será aberto um arquivo no Terminal. No final do arquivo, adicione o caminho completo para a pasta do Storefront Local que você copiou anteriormente.
- Pressione control + x para sair do editor de texto nano. Quando perguntado se deseja salvar as alterações, pressione Y e, em seguida, pressione Enter.
- Feche o Terminal atual e abra um novo Terminal.
- Digite o comando
echo $PATHpara verificar se o caminho para a pasta do Storefront Local está presente na lista. - Agora, você pode abrir o Terminal em qualquer local e testar a instalação executando 'fbits.storefront'
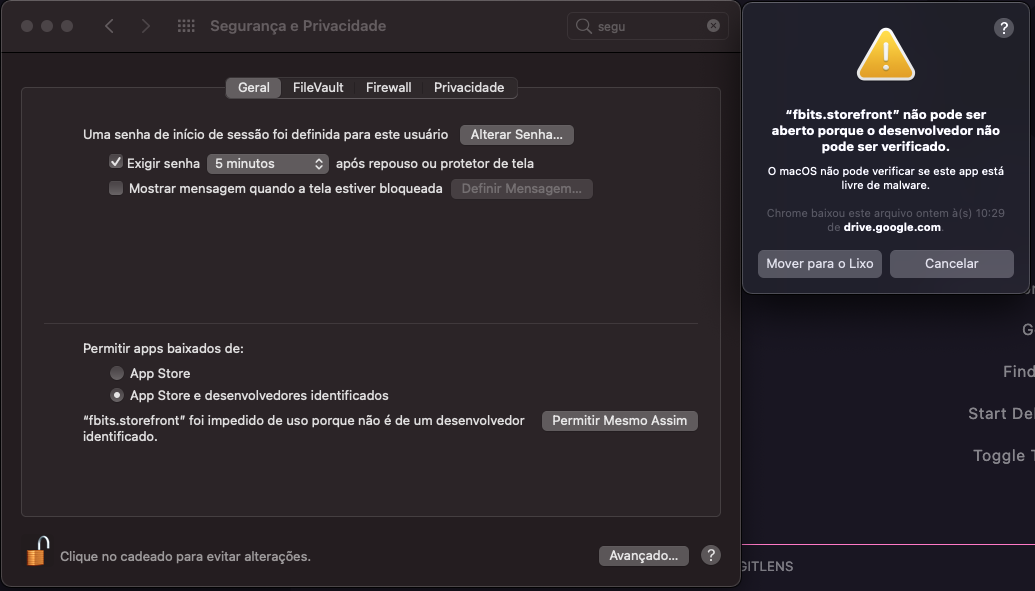
- [MacOS] Caso o programa esteja inicialmente bloqueado, é necessário abrir 'Segurança e Privacidade' e clicar em "Permitir mesmo assim". Conforme a imagem abaixo:

Instruções de execução
Depois de ter instalado o Storefront Local com sucesso, siga as instruções abaixo para executá-lo e iniciar o servidor local:
Inicializar no diretório atual
Execute o seguinte comando no Prompt de Comando, PowerShell ou Terminal, substituindo tcs_loja_xxxxxx pelo seu token da Storefront API:
fbits.storefront --token tcs_loja_xxxxxx Isso iniciará o servidor local usando o diretório atual como raiz do projeto.
Inicializar em outro diretório
Se você deseja iniciar o servidor local em um diretório específico, utilize o parâmetro --directory-path seguido pelo caminho completo do diretório desejado:
fbits.storefront --token tcs_loja_xxxxxx --directory-path C:\Temp\MyTemplatesInicializar salvando o token para futuras execuções
Se desejar salvar o token da Storefront API para futuras execuções, utilize o parâmetro --save:
fbits.storefront --token tcs_loja_xxxxxx --saveCertificado HTTPS
Durante a execução do Storefront Local, pode ser necessário gerar um certificado HTTPS. Caso seja solicitado, execute o seguinte comando no Prompt de Comando, PowerShell ou Terminal:
dotnet dev-certs https
dotnet dev-certs https --trustEsses comandos gerarão e confiarão no certificado HTTPS necessário para o funcionamento correto do executável.
Extensão VS Code - Storefront
Para facilitar o desenvolvimento local com o Storefront, recomendamos a utilização da extensão "Storefront" para o Visual Studio Code. Essa extensão oferece recursos avançados e ferramentas úteis para desenvolvedores, como:
- Integração do tema Scriban para HTML.
- Definição e navegação entre componentes.
- Melhorias na edição de arquivos do Storefront.
- Autocompletar e realce de sintaxe para a linguagem Scriban.
- Suporte a snippets de código e atalhos úteis.
A documentação completa da extensão "Storefront" pode ser encontrada aqui.
Para instalar a extensão no seu Visual Studio Code, você pode procurar diretamente por "Storefront" no menu de extensões do VS Code. Ou acesse a página de instalação no site do Visual Studio Marketplace e clique em "Install". Em seguida, reinicie o Visual Studio Code para que a extensão seja ativada.
Com a extensão "Storefront" instalada, você terá uma experiência mais produtiva e eficiente ao desenvolver no ambiente local do Storefront.
Updated 6 days ago
