Data Layer e Google Analytics
Uma visão geral sobre a configuração e uso do DataLayer com o Google Analytics 4 (GA4) para gerenciamento eficiente de dados em seu website.
Introdução
O Data Layer e o Google Analytics são ferramentas essenciais para capturar e gerenciar dados em seu website.
Para facilitar a integração de sua loja com sistemas de análise de tráfego, disponibilizamos em nosso template padrão um exemplo de implementação dessas tecnologias.
Com essa documentação, você poderá entender como o Data Layer e o Google Analytics funcionam em conjunto e como utilizar essa solução em seu próprio website.
Funcionamento
O Data Layer é uma camada de dados que fica entre o seu site e as ferramentas de análise, permitindo que você capture e envie informações específicas sobre a interação do usuário com seu site, permitindo uma gestão eficiente de dados, oferecendo informações precisas e valiosas para otimizar a estratégia digital.
Definindo as informações
Dentro do template padrão, a implementação do Data Layer é realizada por meio de um processo de armazenamento temporário de informações em objetos javascript, que são inseridos em componentes separados no HTML, nomeados de acordo com o tipo de evento.

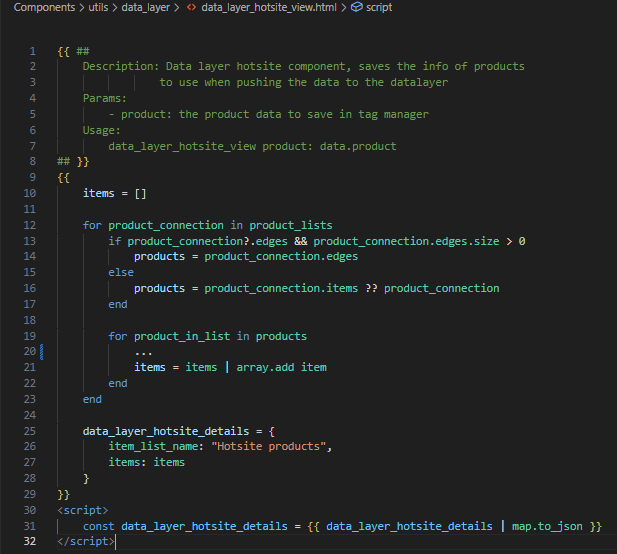
Arquivo data_layer_hotsite_view.html prepara as informações pertinentes ao evento de visualização de uma página de Hotsite
Lembre-se sempre de utilizar a versão mais recente do executável do storefront local para garantir acesso aos recursos mais recentes da plataforma.Ao atualizar seu data-layer, esteja ciente de que algumas novas funcionalidades podem estar disponíveis apenas em versões mais recentes do executável, como o método map.to_json. Certifique-se de atualizar o seu storefront local para acessar essas novas funcionalidades. Você pode encontrar a última versão do executável em: https://wakecommerce.readme.io/docs/local
Caso especial (snippets)
Alguns eventos requerem informações que só serão obtidas após o carregamento da página, através de snippets e chamadas de API. Isso pode ser um problema, pois o HTML retornado é estático e os blocos
