Explorando a API
Aqui no Portal de conteúdos Wake Commerce para desenvolvedores você encontra a aba GraphQL.
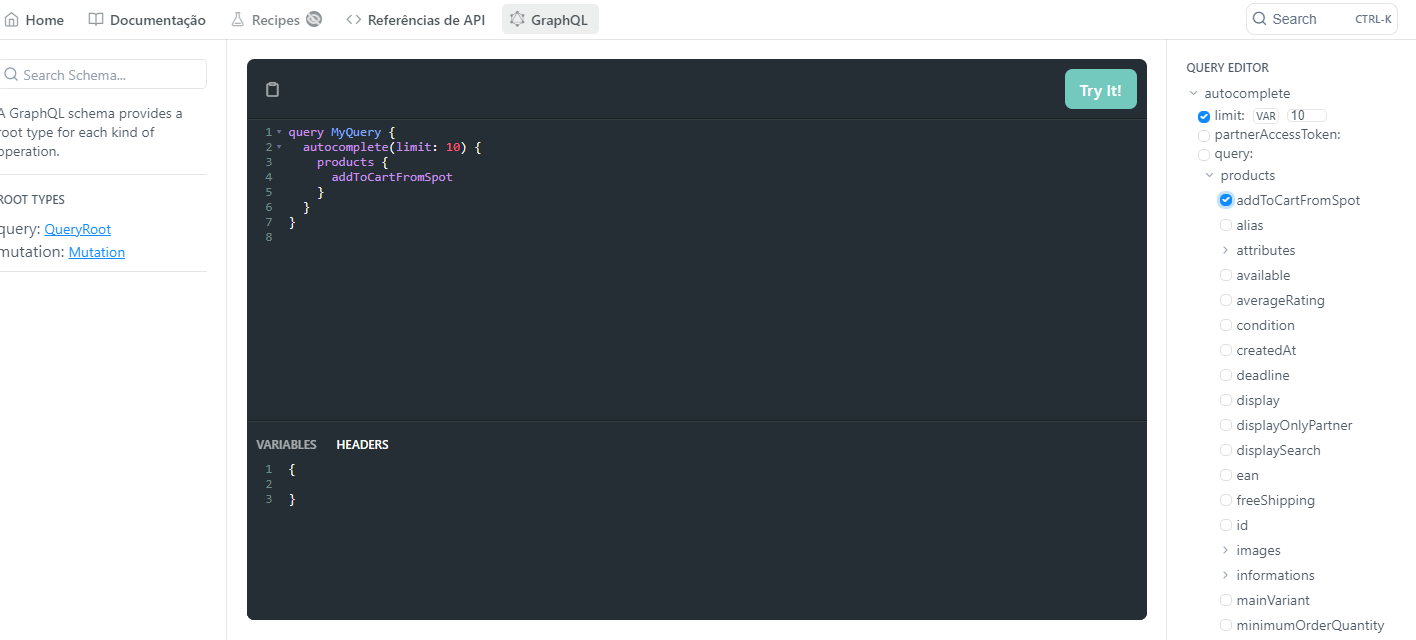
Nela você pode visualizar o schema e realizar suas consultas com auxílio do autocomplete:

Necessário informar o
TCS-Access-Tokennos headers.
Ambiente de testes
GraphQL
Para facilitar a visualização do schema e testar consultas, disponibilizamos o GraphQL, uma ferramenta de desenvolvimento online que facilita a escrita de queries por meio do autocomplete, além de exibir o schema de uma maneira prática.
A ferramenta está configurada com o token de uma loja de testes.

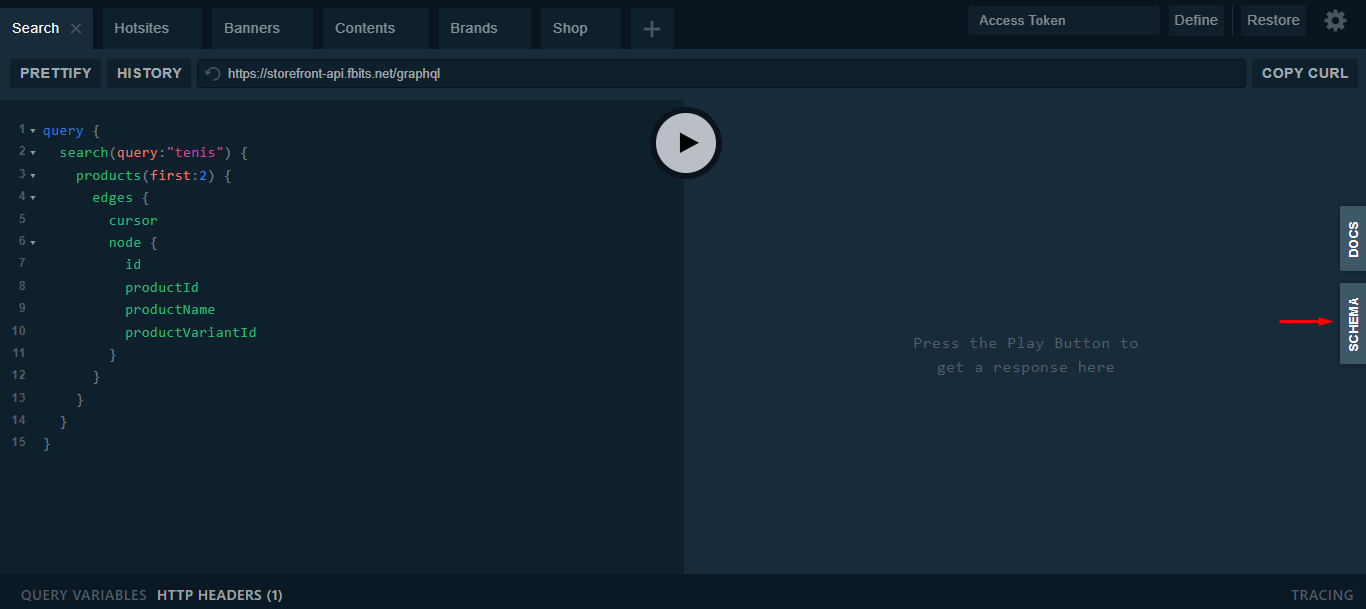
Playground
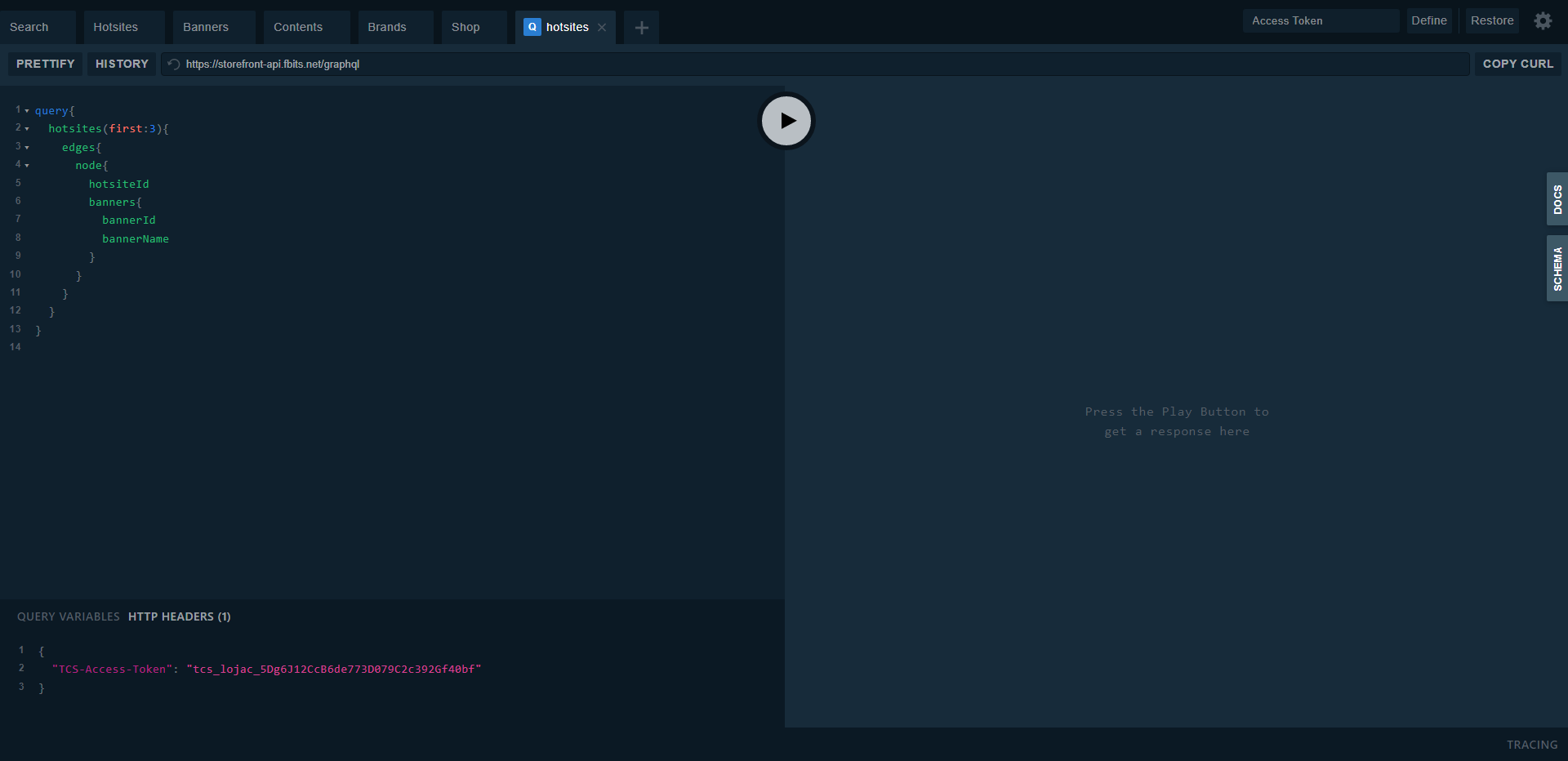
Disponibilizamos também o Playground, que permite a adição de um header na requisição, para que suas queries retornem os resultados da loja específica do token.
O lado esquerdo é reservado para as queries e mutations. O retorno da API fica na parte direita. O botão play central executa a operação.
Caso desejar, no canto inferior esquerdo ficam as opções de Query Variables, para variáveis que a query utilizará, e também HTTP Headers, onde fica o header do token da API.
O Playground também conta com recurso de sugestão, bastando utilizar as teclas CTRL + Espaço do lado esquerdo para sugerir campos a serem inseridos.

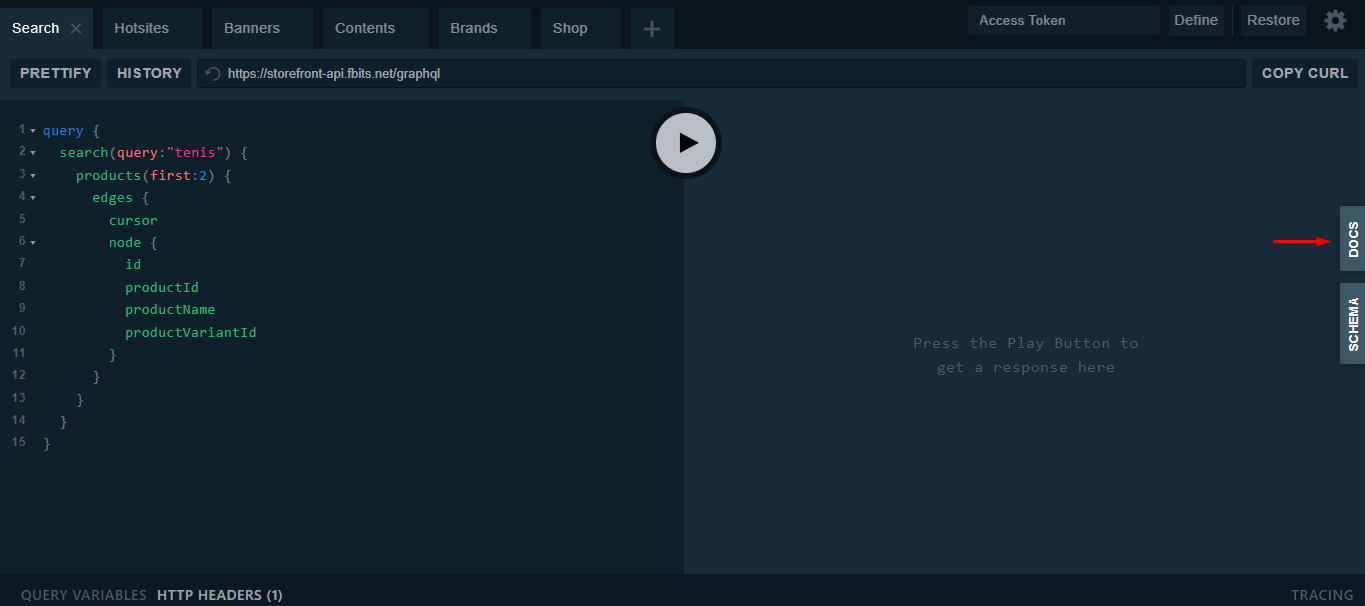
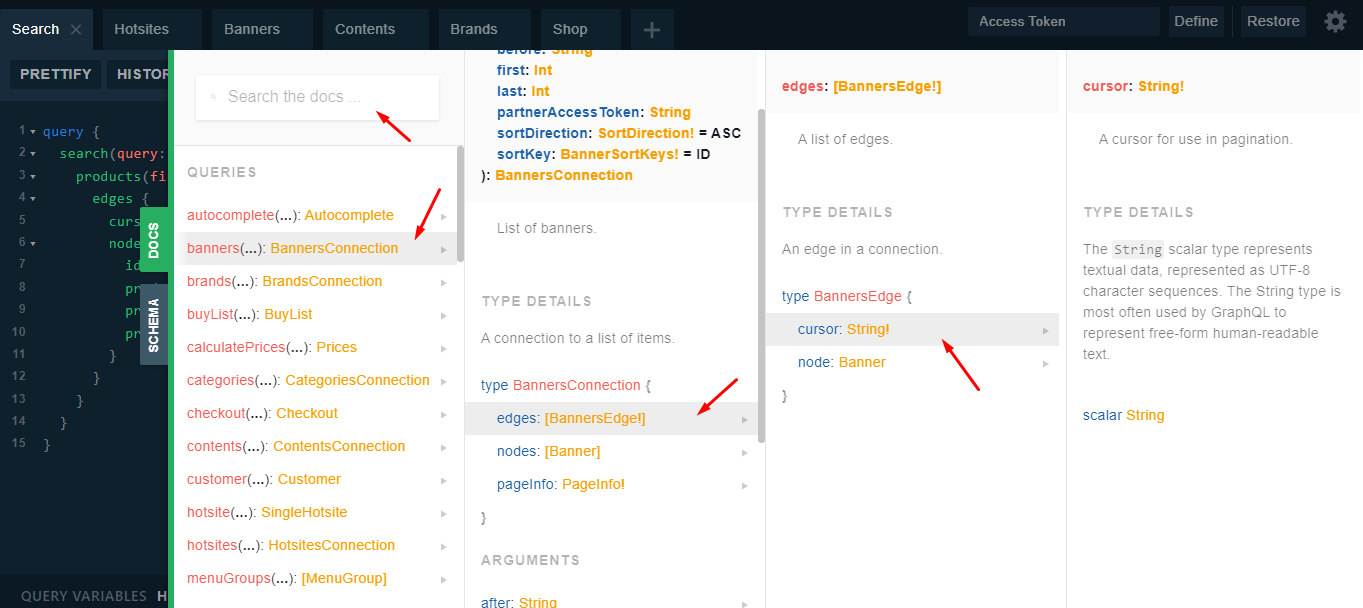
Docs
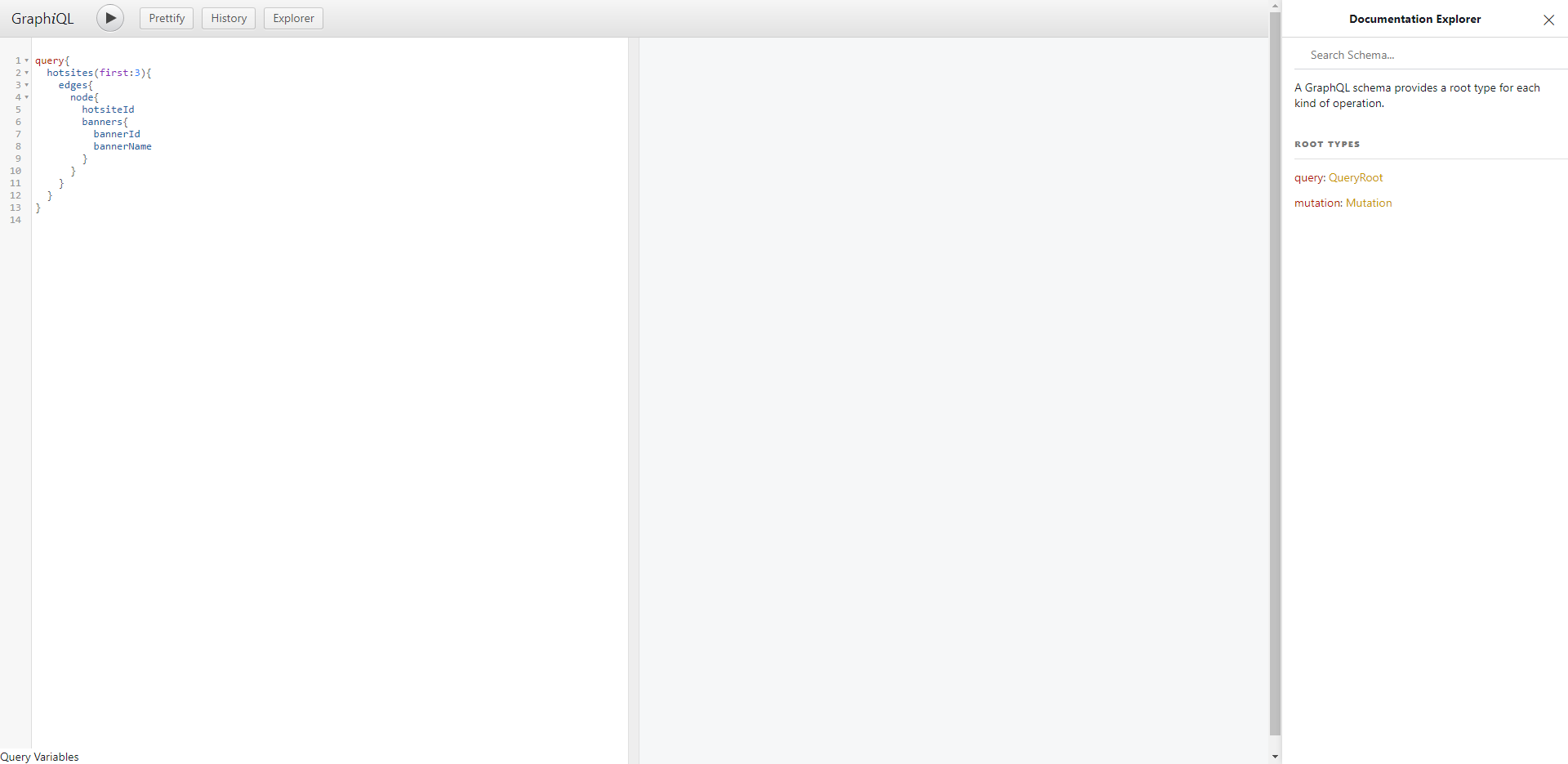
É onde estão descritas as queries e mutations disponíveis na API.
Localizado no canto direito, é possível pesquisar e clicar nos campos para abrir seus possíveis retornos e visualizar suas descrições.


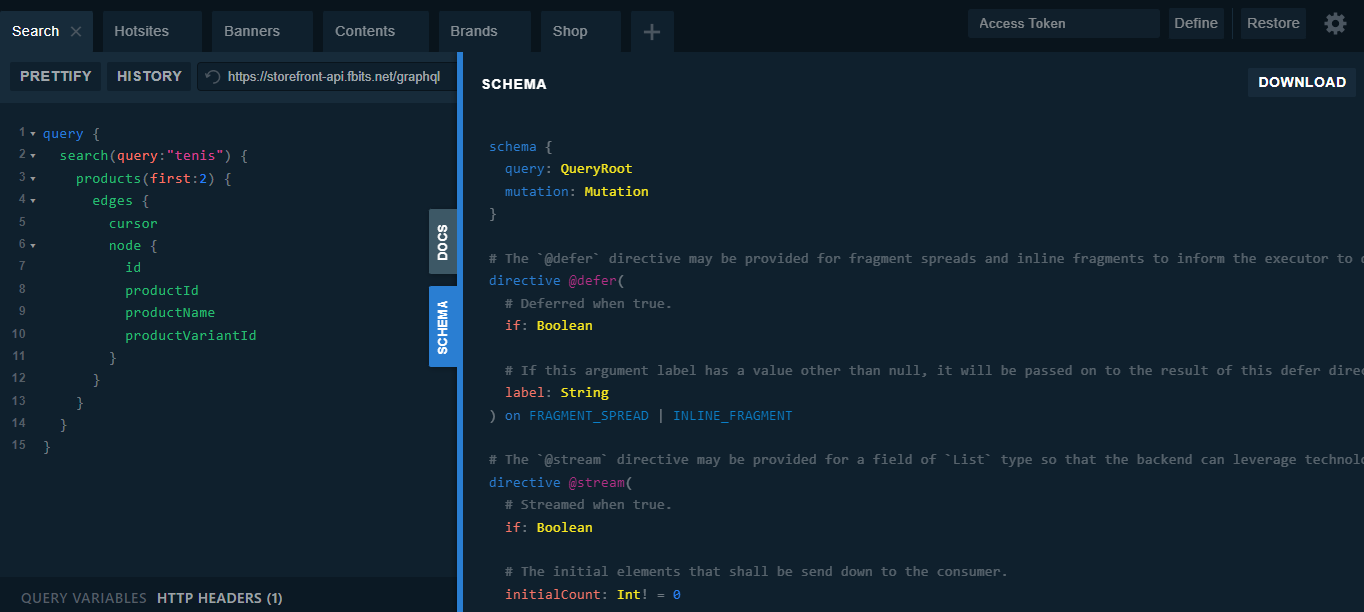
Schema
Abriga os tipos que cada campo de retorno ou argumento representam.
Também localizado no canto direito, é possível expandir e visualizar os tipos e descrições dos campos.


Aprendendo sobre GraphQL
Existem diversos cursos para aprender a utilizar uma API GraphQL disponíveis. O recomendado é começar pelo site oficial.
Updated 2 months ago
