Configuração do Pagamento Customizado
Como criar uma nova configuração
Para criar um pagamento customizado clique em Pagamentos >> Conectores de Pagamento F-Gateway >> Custom >> Adicionar configuração. Insira o "Nome da Configuração", selecione a Forma de Pagamento "Customizado" e clique no botão "Adicionar Configuração".
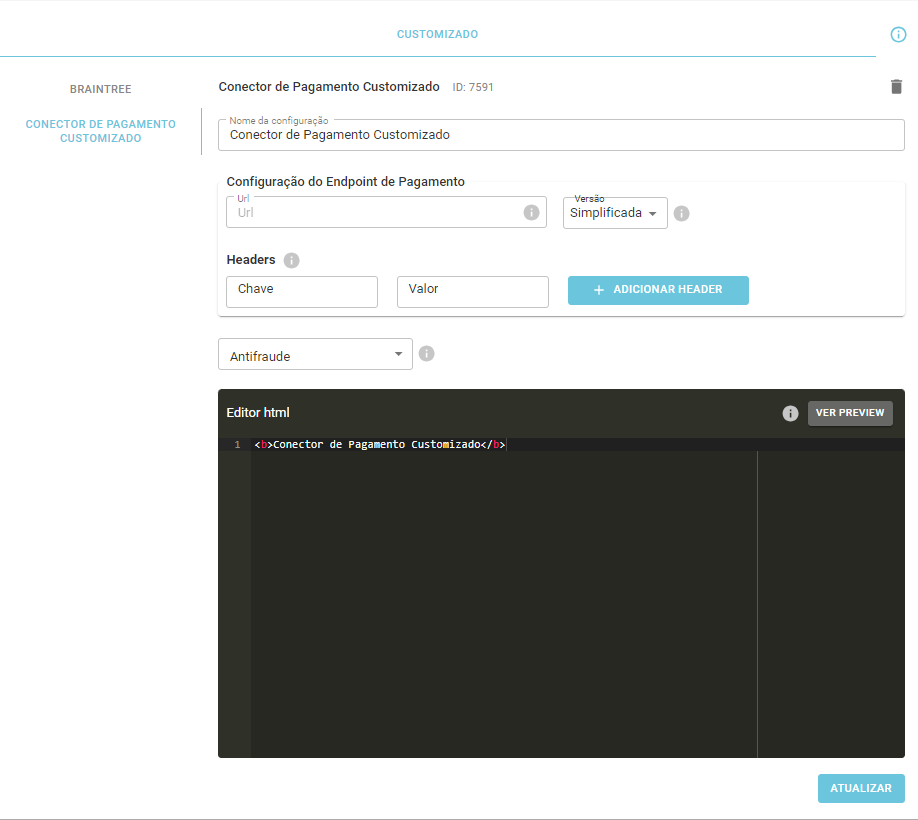
Uma nova configuração será apresentada solicitando o preenchimento dos campos abaixo:

Nome da Configuração
O "Nome da configuração" servirá para identificação da configuração dentro da Plataforma.
Esse nome não será exibido para o consumidor. Para isso, será necessário configurar o Grupo de Pagamentos Saiba mais.
É possível inserir neste campo o nome que preferir, porém, sugerimos inserir a seguinte estrutura "Gateway - Método de Pagamento".
Exemplo 1: "Paypal - Cartão de Crédito";
Exemplo 2: "Mercado Pago - Pix";
Exemplo 3: "Vindi - Boleto".
URL
O campo "URL" servirá para informar o endpoint onde a plataforma fará Posts com requisições contendo os dados do Pedido.
Chamamos esse campo de urlbase quando mencionamos ele na documentação de payloads e objetos.
Ela servirá de base para as requisições feitas tanto na versão Simplificada quanto na versão Completa, descritas no próximo tópico.
Importante**: A URL deve ter o SSL instalado e com o 'https' corretamente.
Versão
Existem dois tipos de versões que possuem relação com a forma com que a URL será utilizada: Simplificada e Completa. Seguem abaixo as características de cada versão:
Versão Simplificada - descontinuada
Versão Completa - atual
Na versão Completa a plataforma faz requisições na url base configurada no campo URL em 3 momentos:
- Ao selecionar o método de pagamento customizado: Requisição para {urlbase}/payment-details;
- Ao excluir um cartão salvo listado no checkout: Requisição para {urlbase}/card;
- Ao fechar o pedido utilizando o método de pagamento customizado: Requisição para {urlbase}/payment.
Headers
Este campo é composto por 'Chave' e 'Valor' e será enviado no header do post para a URL informada.
Dessa forma, é possível utilizar essas informações para identificar a requisição, criar gatilhos na integração ou conduzir diferentes processos.
Exemplo:
Para integrações utilizadas por vários lojistas, é possível configurar os headers conforme exemplificado abaixo e identificar no endpoint de acordo com as informações enviadas pela plataforma:
| Chave | Valor |
|---|---|
| Store_id | 123XYZ456 |
| Store_name | Loja de Teste |
Observação: O exemplo acima serve apenas para orientar sobre uma forma de utilização, mas os headers não estão limitados ao exemplo acima.
Antifraude
Permite incluir a análise de antifraude no fluxo de pagamentos do conector Customizado.
Editor HTML
Nesse campo é possível incluir qualquer HTML que será apresentado para o usuário. Disponibilizamos uma, DIV <div data-gateway-cartao>, onde renderizamos os campos padrões para coletar os dados de cartão. Também é possível incluir outros campos input que serão enviados também no POST.
Exemplo:
<div data-gateway-cartao>Exibe o formulário de cartão padrão TrayCorp.
<div class='forminline'>Itens individuais incluídos no FORM que serão tokenizados e transmitidos via POST para a URL configurada
<input type="hidden" name="bandeira"/>Será enviada a bandeira do cartão para a URL configurada
<label>CPF</label>Será exibido o campo CPF na tela de fechamento para preenchimento do comprador
<input type='tel' id='yapay-cpf' name='cpf' placeholder='CPF' data-mask='cpf' />
</div>
</div>
Usando nosso modeloUtilizando o nosso modelo de HTML, o preenchimento de todos os dados do cartão é obrigatório para o fechamento do pedido.
Cenário hipotético:Um cliente chega ao checkout com produtos no carrinho, informa seu endereço, seleciona um frete e vai para o módulo de Formas de Pagamento.
Neste momento a plataforma vai exibir as formas de pagamentos configuradas e ativas dentro de "Grupos e Pagamentos", incluindo o Pagamento Customizado.O cliente seleciona "Cartão de Crédito" - que é uma forma de pagamento customizada usando a versão Completa" - neste momento fazemos uma requisição para {urlbase}/payment-details e recebemos as informações listadas e detalhadas nos tópicos abaixo.
O cliente visualiza seus cartões salvos nas últimas compras (Cartão A e Cartão B) e decide excluir o Cartão B. Ao clicar em "excluir", a plataforma faz uma requisição para {urlbase}/card informando o cartão que deve ser excluído.
O cliente então seleciona o Cartão A e fecha o pedido. A plataforma faz uma requisição para {urlbase}/payment enviando todos os detalhes do pedido, incluindo informações de pagamento.
Updated 2 months ago
