Extension VS Code
Pensando em facilitar sua integração com nosso ambiente, disponibilizamos a extensão "Storefront" para o VSCode. Ela está disponível no marketplace do Visual Studio, podendo ser encontrada na seção de extensões do VSCode.
Esta extensão adiciona funcionalidades para o desenvolvimento de websites utilizando a estrutura de páginas do Storefront, que por sua vez utiliza a linguagem de modelagem Scriban dentro de arquivos HTML. A extensão adiciona diversas funções para integrar o scriban ao VSCode.
Funcionalidades
Integração de tema Scriban
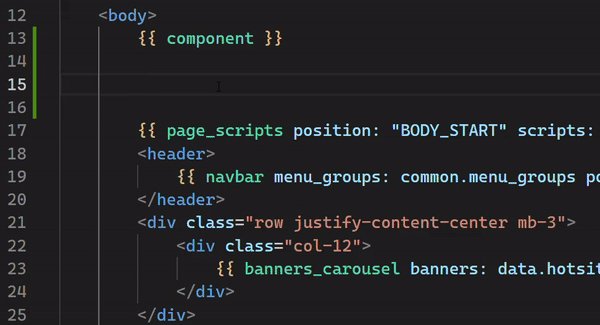
A extensão Storefront integra a linguagem Scriban adicionando colorização, identação e code folding quando identifica blocos {{ }} dentro de um arquivo HTML.
Destaque da sintaxe Scriban
A extensão identifica a sintaxe do Scriban dentro de arquivos HTML através da presença de blocos {{ }} e classifica a sintaxe de acordo com a estrutura de sintaxe, caso o elemento seja um componente ou uma variável.
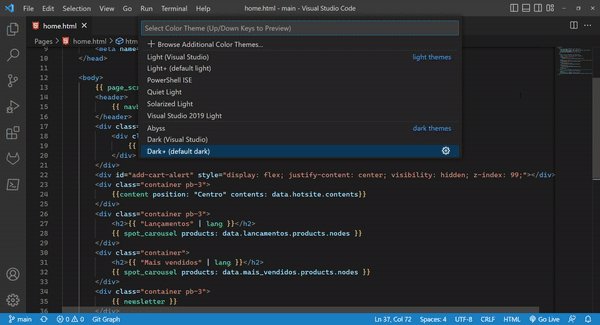
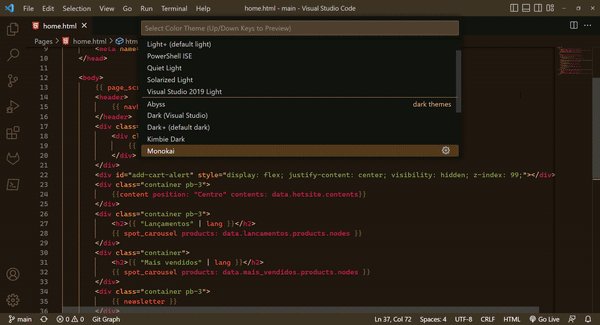
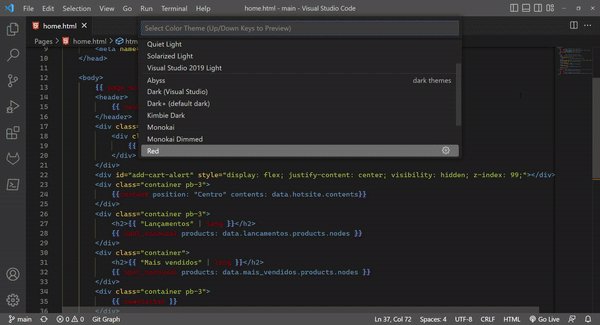
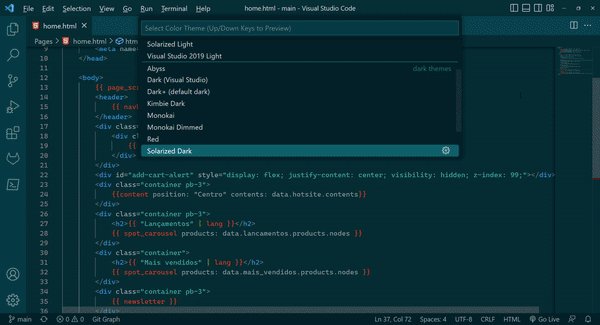
Diferentes temas do vscode acompanham o novo padrão de sintaxe.

Identação automática
As seguintes palavras-chave do Scriban (func, else, if, elseif, for, while, capture, with, wrap, when, case, end) agora também contribuem para a identação do HTML, propiciando um arquivo melhor formatado e mais legível.
Exemplo de formatação combinando tags HTML e blocos Scriban:
<body>
{{ if x > 50 }}
<div class='div-row'>
{{ for y in product.values}}
<h3>
{{ y }}
</h3>
{{ end }}
</div>
{{ end }}
</body>Snippets
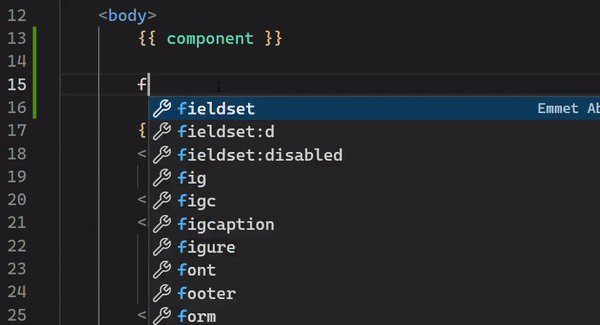
A extensão acompanha alguns trechos de código para automatizar blocos de código scriban, isso pode ser usado para agilizar o processo de desenvolvimento pois possibilita navegar entre os parâmetros definidos, utilizando TAB:

if
O keyword 'if' abre um bloco condicional no html. Por padrão os parâmetros definidos são a condição do bloco e o conteúdo.
ifelse
Diferentemente do anterior, esse bloco cria o bloco condicional com uma alternativa.
elseif
Podemos também usar o else if para adicionar uma alternativa no condicional, usando outro condicional, e sucessivamente:
{{ if x }}
{{ x }}
{{ else if y }}
{{ y }}
{{ else if z }}
{{ z }}
{{ else }}
...
{{ end }}for
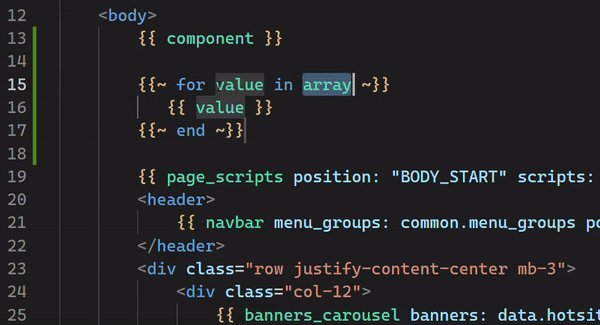
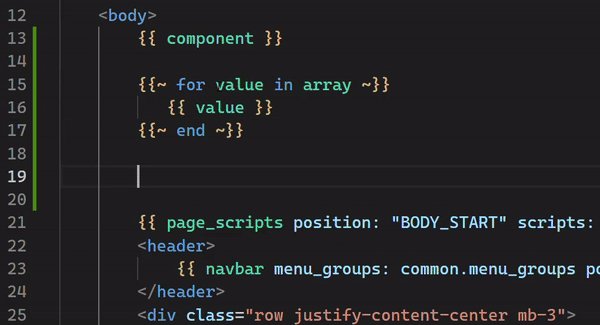
O keyword 'for' abre um bloco de for no html. Os parâmetros deste snippet são o nome da variável que será declarada, o array que será percorrido, e o conteúdo do laço em si.
func
O snippet func cria uma função scriban básica (do tipo simples, não parametrizada), um pequeno bloco de código que pode ser reutilizado, os parâmetros básicos do snippet são o nome da função e o valor de retorno da função.
while
Cria um laço while do scriban, os parâmetros são a condição e o corpo do laço.
capture
O capture é usado para salvar o resultado de um bloco em uma variável, os parâmetros são o nome da variável e o conteúdo do bloco.
case
O snippet do case faz um case básico (equivalente ao switch) com um when pré-definido.
Definição e navegação entre componentes
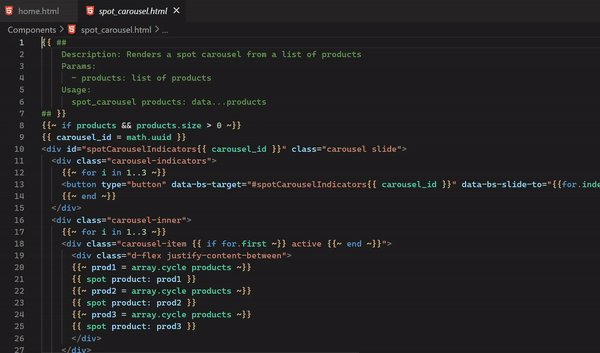
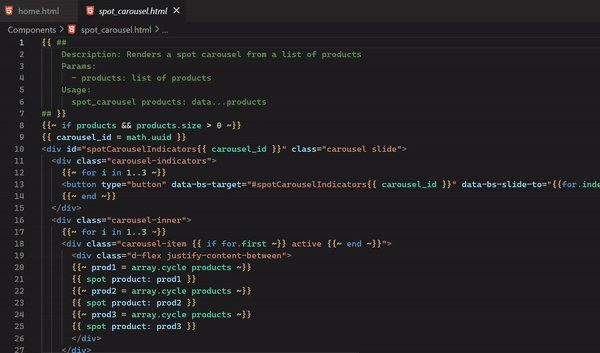
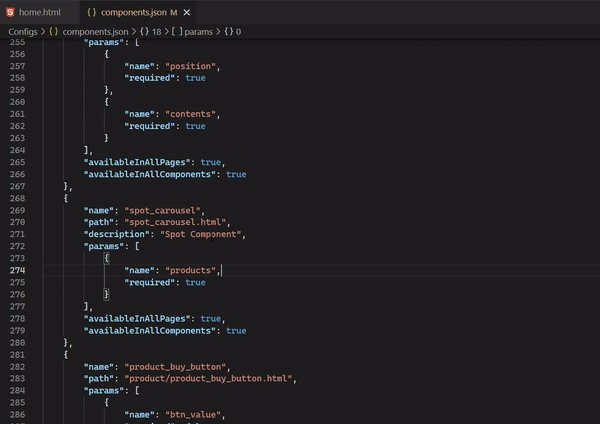
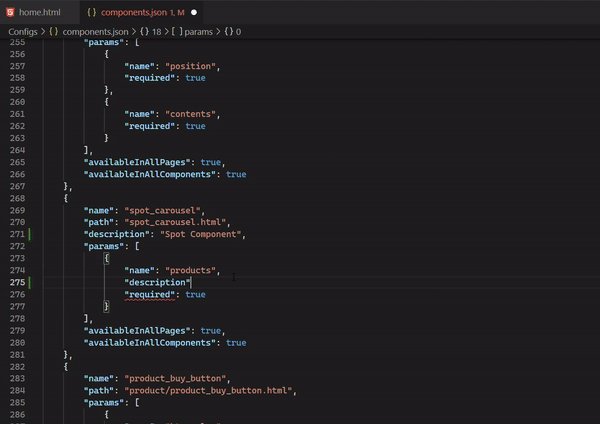
Os componentes .html são definidos no 'components.json', contendo o endereço o nome que será utilizado para o componente, o endereço do arquivo do componente, a descrição do componente, os parâmetros que o componente espera e sua respectiva obrigatoriedade.
Definição do componente no components.json
No arquivo 'components.json' é feita a configuração dos componentes da plataforma, a extensão conta com um recurso para integrar este arquivo com o Visual Studio, usando suas informações para gerar a definição dos componentes Scriban, como por exemplo: a navegação para a definição de um componente, e a descrição do componente, com o nome e parâmetros (e sua obrigatoriedade).
A extensão é ativada quando o arquivo components.json é alterado, atualizando as informações na IDE.
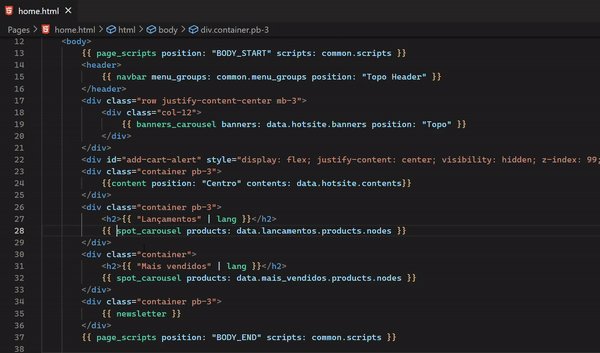
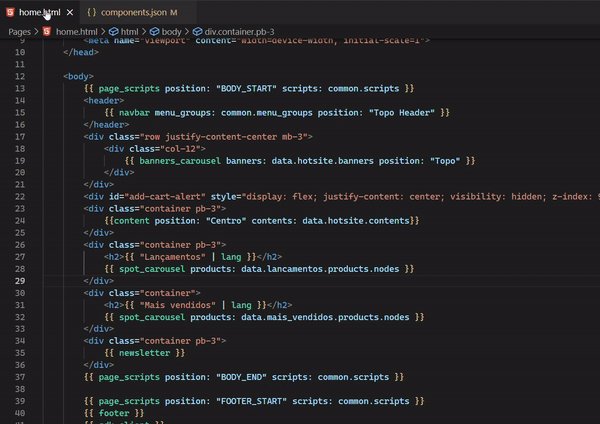
Navegar para definição do componente com F12 ou CONTROL+click

Com a extensão agora é possível navegar entre os componentes definidos no arquivo de configuração, utilizando control+click, ou F12.
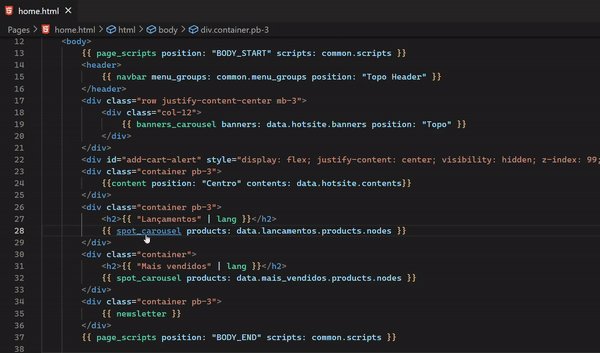
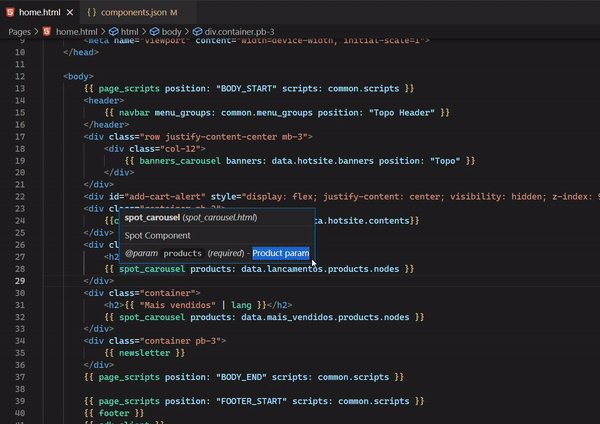
Descrição com hover

Mantendo o mouse acima do componente, agora podemos ver as informações sobre ele: O nome, a descrição, os componentes, sua descrição e obrigatoriedade.
Updated 3 months ago
